Adam Argyle
@argyleink
#CSS #UI DevRel @GoogleChrome, @CSSWG member, host on #GUIchallenges, co-host: #CSSpodcast and #BADatCSSpodcast, maker of VisBug, @OpenProps and https://t.co/lb3SDxC6EC
ID:129940111
https://nerdy.dev 05-04-2010 21:30:59
19,5K Tweets
52,5K Followers
1,4K Following




Adam Argyle 🤩 More Looper Goodness (with View Transitions) right here: codepen.io/bramus/full/xx…

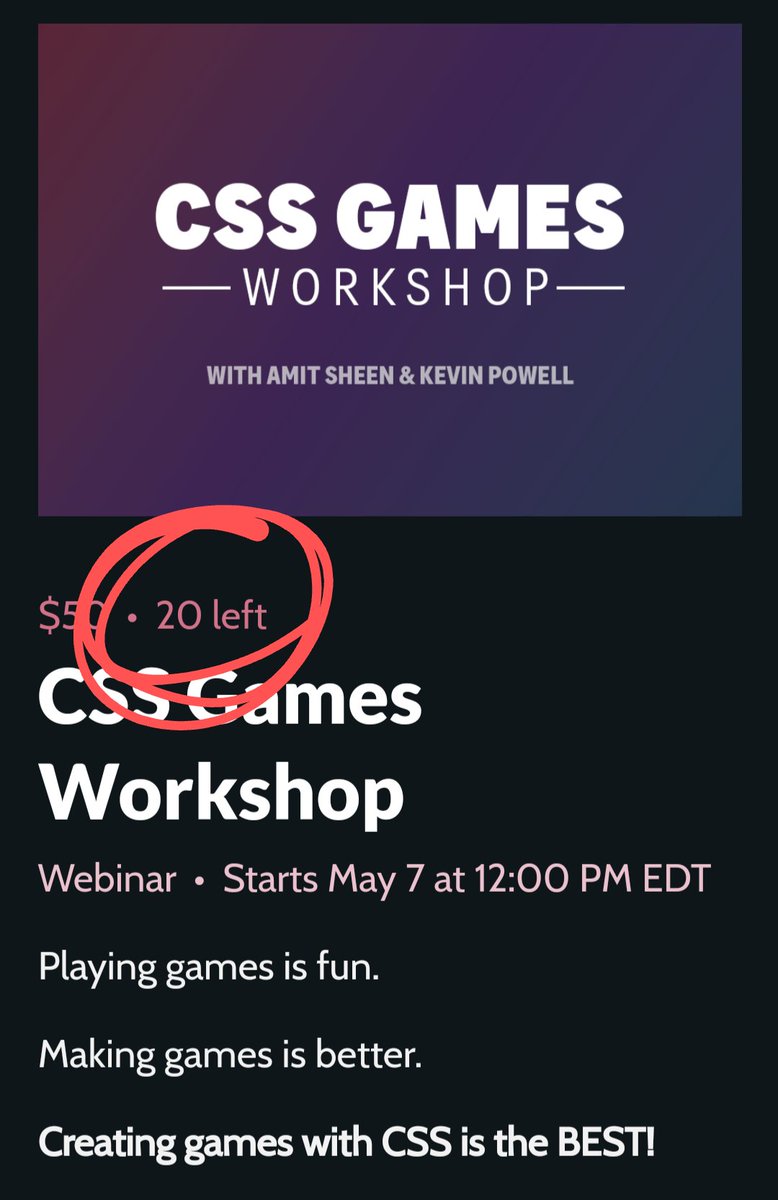
Announced this earlier today and already only 20 seats left!
If you want to join Amit Sheen + myself for a workshop on creating CSS-only games, learning all about animations and transitions in the process, sign up 👉courses.kevinpowell.co/css-games-work… use coupon NOJSREQUIRED for 20% off









Jason Lengstorf I thought this @ property demo turned out pretty rad for being so minimal
codepen.io/argyleink/pen/…

Adam Argyle did you see this blog post by Nico - 📖 Pull Request Best Practices?
nico.fyi/blog/how-to-us…

Here's the video of my #EpicWebConf talk — Unleashing Designers With Tailwind CSS
youtube.com/live/Q0fwzlwTL…