Chris Coyier
@chriscoyier
Co-founder @CodePen. Podcasts @ShopTalkShow. Married @jmm.
Ran CSS-Tricks 2007-2022.
I like it when you like things.
ID:793830
https://chriscoyier.net 25-02-2007 16:02:22
41,1K Tweets
247,4K Followers
3,4K Following

The fact that you can get anywhere near the game of Wordle with 43 lines of HTML and 63 lines of CSS is a wonderful showcase of power they have.
codepen.io/scottjehl/pen/…
by Scott Jehl

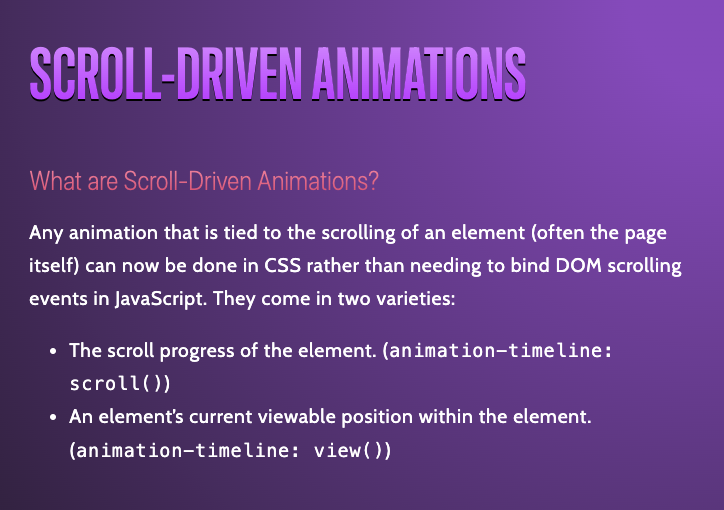
I wrote up a post about the View Transitions API on the Frontend Masters 💻✨ blog!
frontendmasters.com/blog/the-view-…


Minimal CodePen workstation ready ✨! Coding anywhere. 😄
#CodePen #customkeyboard #ferris #sweep #webdevelopment #css #cyberdeck


When teaching CSS layouts in 2024, start with CSS Grid.
Flexbox is an exception for most layouts.
There is no reason to use Flexbox for grid-based layouts.
Prepping my Frontend Masters 💻✨ Grid/Flexbox 2024 course, and it's full of hot takes like this 😉
frontendmasters.com/workshops/css-…


One goal for this year is to write for other publications, so I'm doing it. First post over on the Frontend Masters 💻✨ Boost blog.
📝 Capo.js, a five-minute trick to give your website a boost.
frontendmasters.com/blog/capo-js-a…

'Not a bad result for a little bit of CSS!'
— Jeremy Keith @ adactio.com/journal/20899
'Not bad for a few lines of CSS!'
— Cory LaViska @ abeautifulsite.net/posts/better-b…
(On entirely different modern CSS things.)

Is there anything Microsoft doesn't own these days? We discuss the powerful reach of our Microsoft overlords with Chris Coyier on the latest WWW episode.
whiskey.fm/chris-coyier-o…