Day 4 of #100DaysOfCode
Learnt how to use the flexbox CSS property from Slaying The Dragon on Youtube



Day 9 of #100daysofcode :
Today I explored the CSS flexbox with some other properties that works with it like the 'justify-content, align-items' and so on. I learned how this CSS feature simplifies layout creation and makes responsive design more manageable. #CSS #CodingJourney


🖥️Day 6 of #100DaysOfCode 📷 #developers 📷Scrimba
Today i learned CSS
1. Flexbox
2. padding, margin
3. Input Field
4. Css recap




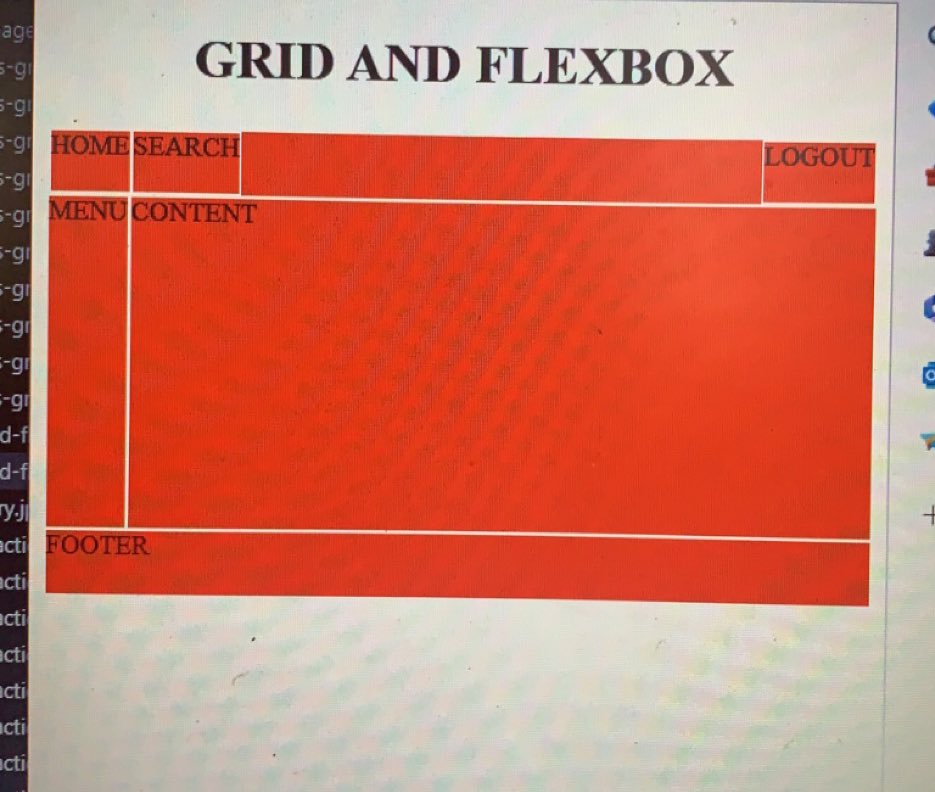
Day 33
Using flexbox and css grid together
#100DaysOfCode #ladyintech #programming #TechFoundHer #css


Day 6 of #freeCodeCamp
-Revised previous concept
-Learned CSS 3D Transforms
- CSS Flexbox


Comienza tu viaje de fitness con MadMuscle. Es hora de una persona más saludable y en forma💪
#MadMuscle #FitnessJourney 📲








⚜️ Day 14
#100DaysOfCode
“Revisiting CSS'
Whether you're using #Shopify , #Wordpress , or #Elementor ; it all gets translated to #CSS . Today I revisited the fundamentals:
🔵 root selectors
🔵 media queries
🔵 flexbox vs. grid