AlpineJS
@Alpine_JS
A rugged, minimal framework for composing JavaScript behavior in your markup. By @calebporzio
ID:1216548283067355137
https://alpinejs.dev 13-01-2020 02:31:57
154 Tweets
19,2K Followers
3 Following





More Pinkary updates:
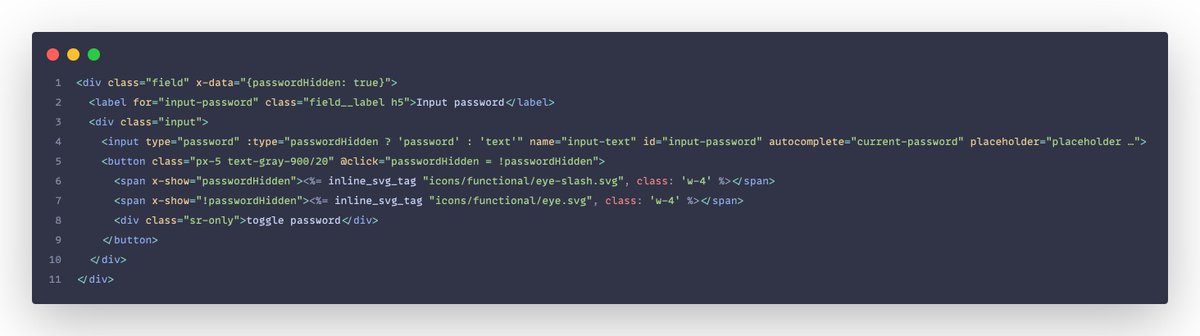
First, the answer input is now autosizable. We are using an 'x-autosize' directive that expands the textarea as you type your response. Cool stuff by Ryan Chandler. 🧡


Do you want to learn how to use and build an application with AdonisJS? 🎓
An official course by Harminder Virk is on the way!
You will build a poll application using AdonisJS 6, unpoly, Tailwind CSS, and AlpineJS.




Most of developers using Go + htmx stack. But, did you know that Eleventy 🎈 + htmx.org / svelte (same thing) + AlpineJS can be an ultimate combo? Especially when you need a static website with some data fetching or some 'fancy' features.
I had an example repo here: github.com/riipandi/v60



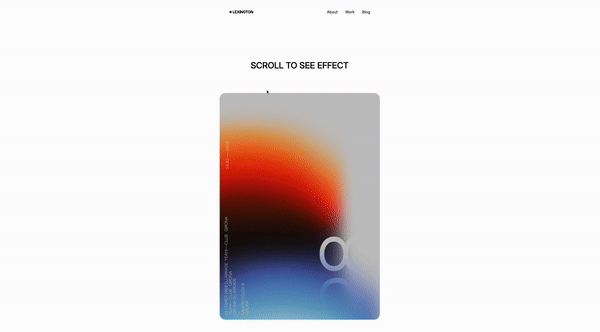
Prototyping an Alpine.js Pintura integration, works like a charm ✨
Caleb Porzio are there any good examples of other third-party library integrations? Also, a custom directive blue-print repo is referenced in the docs but there's no link.