Adam Wathan
@adamwathan
Creator of @tailwindcss. Listener of Slayer. Austin 3:16.
ID:716933677
https://tailwindcss.com 25-07-2012 22:59:42
39,5K Tweets
210,0K Followers
731 Following





Listening to Ben Orenstein is in NYC interview engineers on the Tuple podcast is like time-traveling back to 2012-era Giant Robots Smashing Into Other Giant Robots and I'm loving every second of it.
youtube.com/watch?v=KI1Q_r…





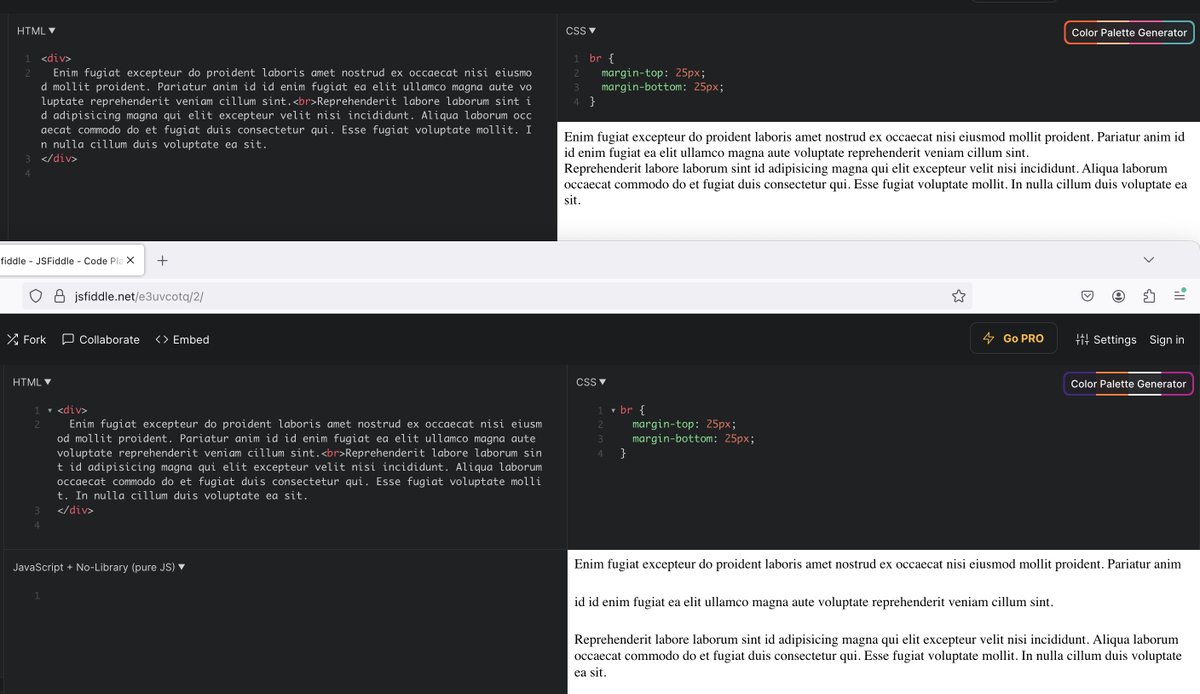
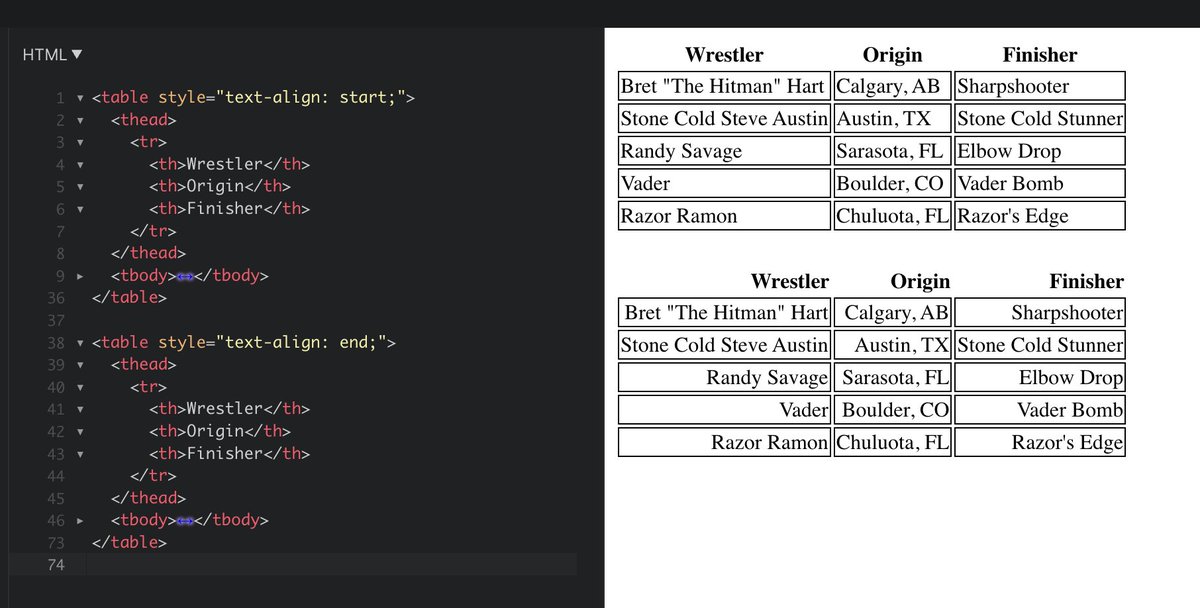
Should you mix your styles/markup/logic?
Adam Wathan thinks so!
podcasters.spotify.com/pod/show/devto…
youtube.com/watch?v=jOWUnY…