Bruno Simon
@bruno_simon
Creative developer • Freelancer • Teacher • WebGL lover
Learn how to create stunning 3D websites 👉 https://t.co/vAW4e3Er2Q
ID:83389771
https://bruno-simon.com 18-10-2009 16:06:58
8,0K Tweets
61,2K Followers
610 Following




Here is the top 3 of the 10th #threejsJourney challenge: Vending Machine
🥇 …-challenge-vending-machine.vercel.app
by Thibault Intro
🥈 threejslab.vercel.app/lab/vending-ma…
by Sergii Medvid
🥉 tchandelle.gitlab.io/threejs-vendin…
by Thomas Chandelle
All the challenges winners
👉 threejs-journey.com/challenges

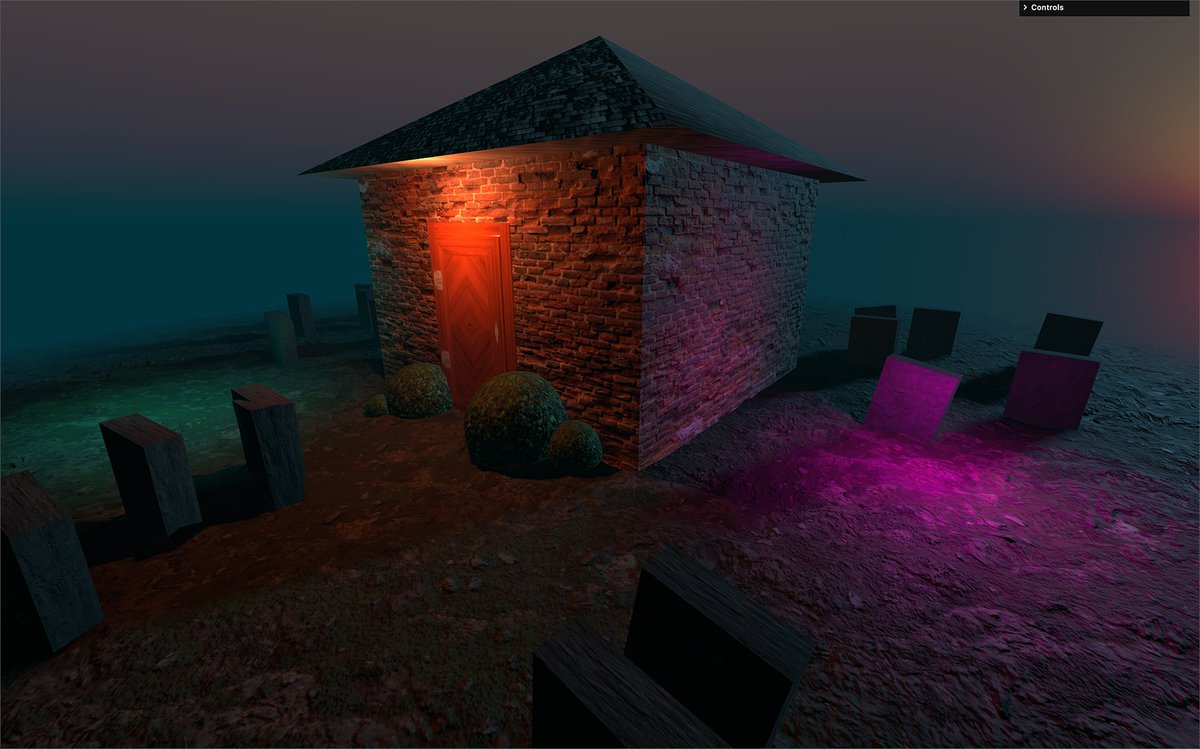
How about a makeover of Haunted House lesson?
- Poly Haven textures
- Textures optimisation
- Better fog
- Better floor transition
- Realistic sky
- and much more
#threejsJourney


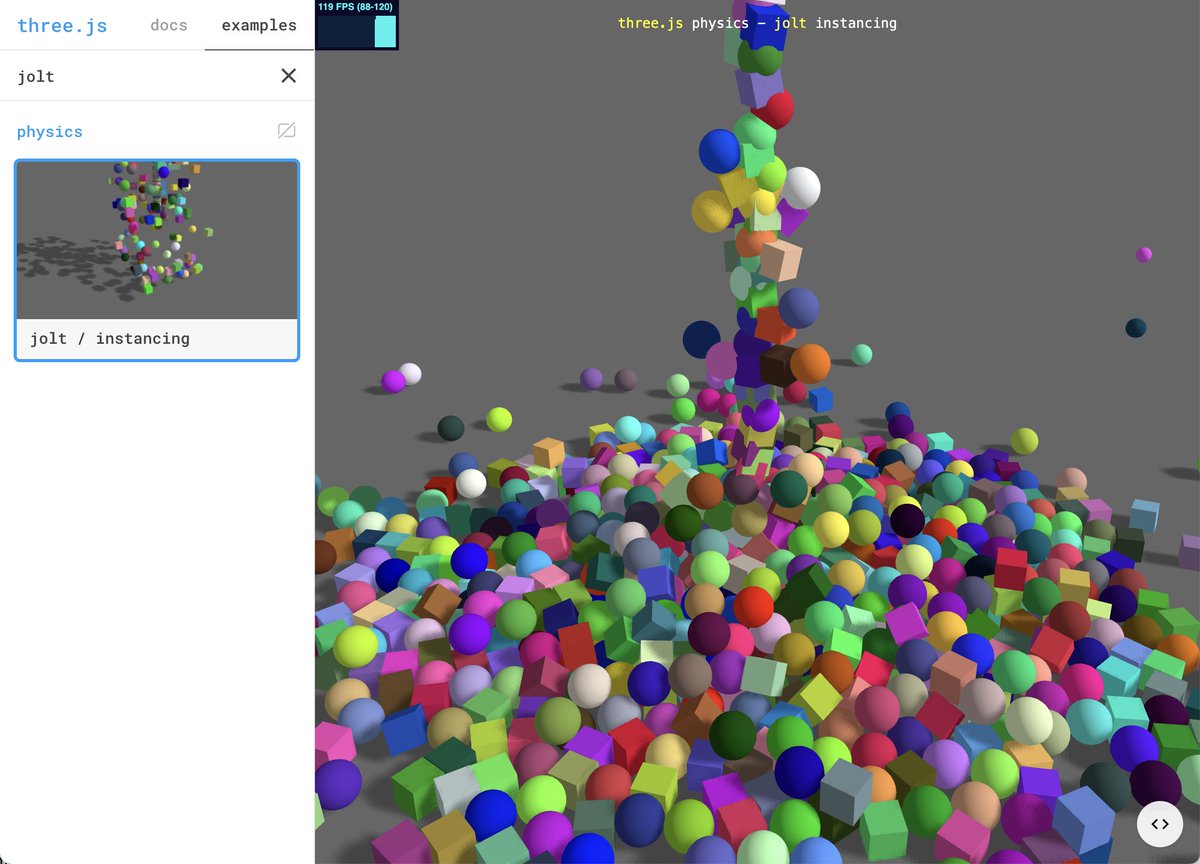
4 million particles easily rendered in a browser. Okay, GPGPU is a thing.
Project based on a Bruno Simon shader course about GPGPU. So much potential and a lot to explore.
#threejs journey #threejs #vanilla #gpgpu


Awesome news 😍. I'm thrilled to share that classics-garage.com is FWA 🏅 Site of The Day 🏆. I always dreamed of this day ☺️.
Thanks to Bruno Simon for #threejs Journey , to ☄︎ for all the teachings, to #threejs community and all FWA the judges 🤩
thefwa.com/cases/classics…

Weekly students highlights update!
👉 threejs-journey.com/highlights
With Nathan Mande Ercan Eric Djavid THREE.HARDIKK Thabo Modise Jonny Reid Ankit Grin Tamaru Shuya BUX Web Design ian Miles Roxas Parul Bhatti Pablo Lara H Sergii Medvid LeDevMoustachu No Fun Studio xar…