D3.js
@d3js_org
An open-source library for data visualization on the web.
ID:4597853354
https://d3js.org 18-12-2015 23:14:29
255 Tweets
21,7K Followers
1 Following


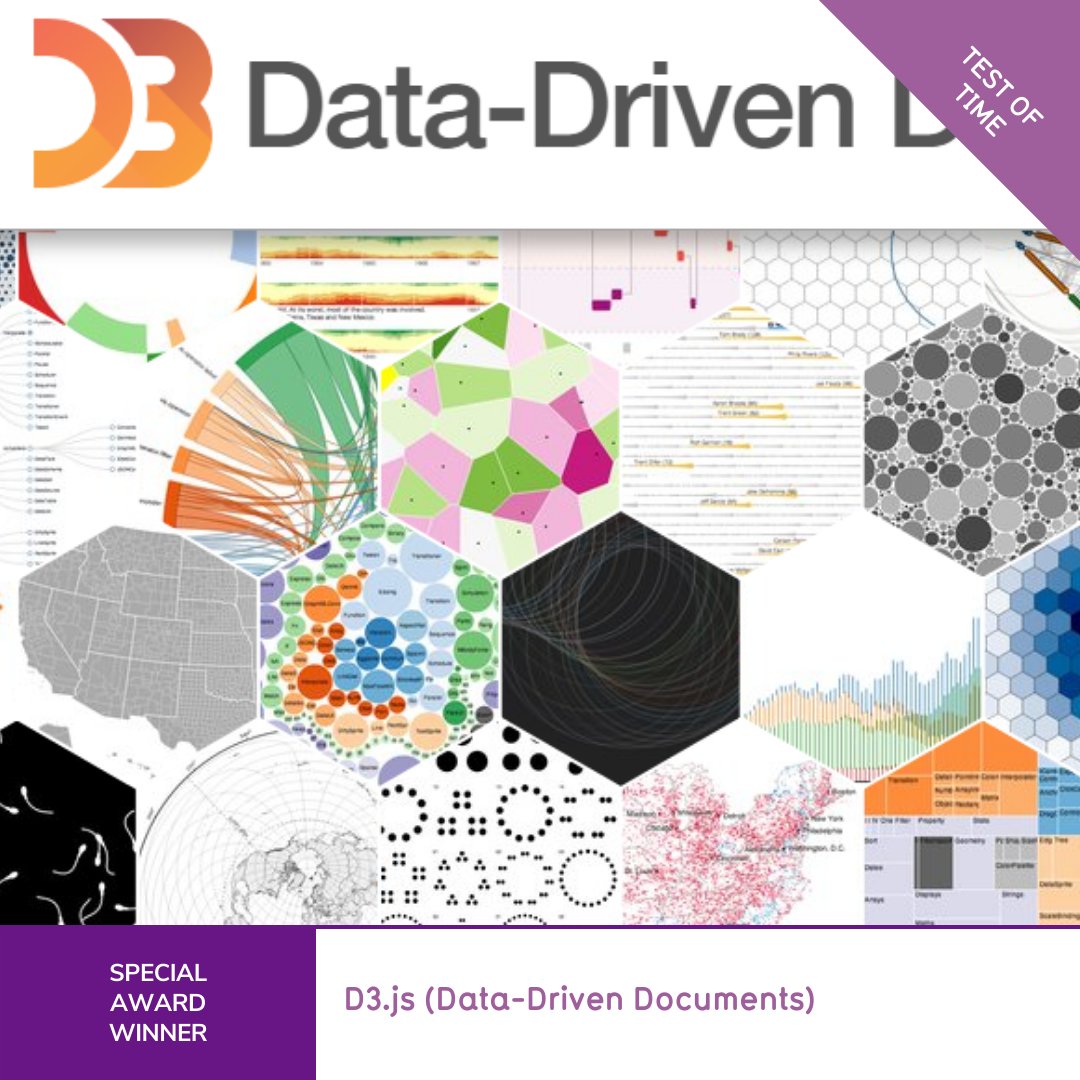
D3.js (credited to Mike Bostock, Jason Davies, Fil) wins the Test of Time Special Award for the 2022 #IIBAwards . In the words of the judges, “since its humble beginnings in 2011, d3.js has become inextricable from the data viz world.”


#ieeevis InfoVis 10 year Test of Time award to D3, by Mike Bostock Jeffrey Heer & Vadim Ogievetsky
What can I say. More citations than any InfoVis paper ever. More real-world impact than any InfoVis paper ever.
d3.js for the win!!!




for work i wrote up ~ten things to know about Plot for someone (me) who only knows d3. through my ignorance of ggplot & Vega-Lite, i experienced the “grammar of graphics” paradigm fresh in Plot, & feel a debt of gratitude and an itch to read the classics observablehq.com/@observablehq/…

We're excited to announce Observable Plot, a new open-source library for faster and easier data exploration on the web! 📈🚀
Plot's concise API and thoughtful defaults are designed for a more joyful visualization process, try out the beta and let us know!
observablehq.com/@observablehq/…




How D3 Moved Us — On its 10th anniversary, tales of charts escaping Flatland and pushing us around. Feat. Harry Stevens GURMAN BHATIA Noah Veltman Jody Avirgan - mostly on threads ಠ_ಠ Kevin Quealy Jason Davies and Siân observablehq.com/@tophtucker/ho…

The #d3js 10 Year Celebration Kick-off event is tomorrow with announcements for the D3 community and reflections on lessons learned from 10 years of #opensource data visualization 🎉
👉 meetup.com/D3-Online/even…
hosted by Ian Johnson 💻🔥. Speakers include Mike Bostock melody meckfessel Shirley Wu & More





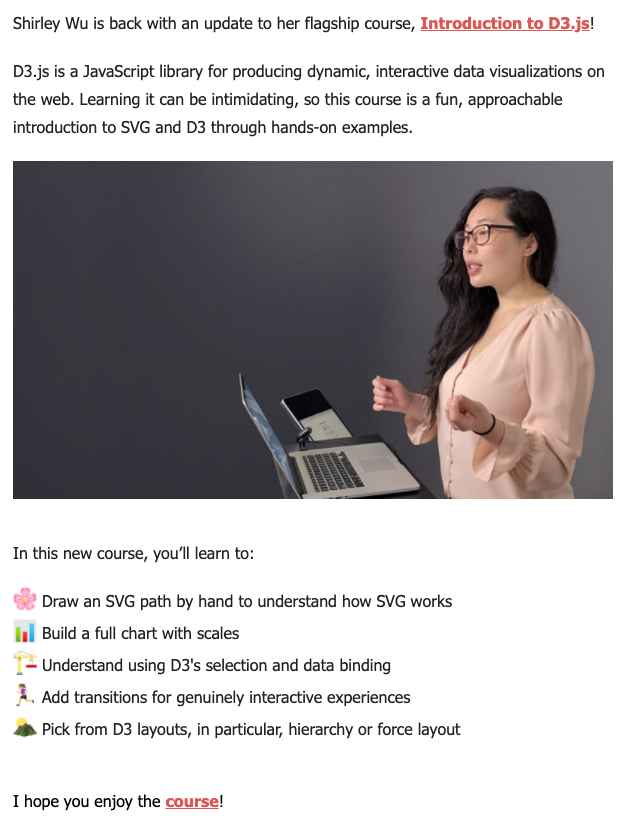
🎊My updated Intro #svg + #d3js course is out Frontend Masters 💻✨🥳
Please check it out—I put so much 💖💭⏰ into it & am esp proud of all the small exercises that build up to one big #dataviz by the end🌸✨
🔗frontendmasters.com/courses/d3
📚observablehq.com/@sxywu/introdu… made w/ Observable