When you realise that you can't get rid of 'bad' CLS unless users upgrade their browser:
Or, all my Bad CSS values come from Edge/85
#AimForZero #100daysofperf


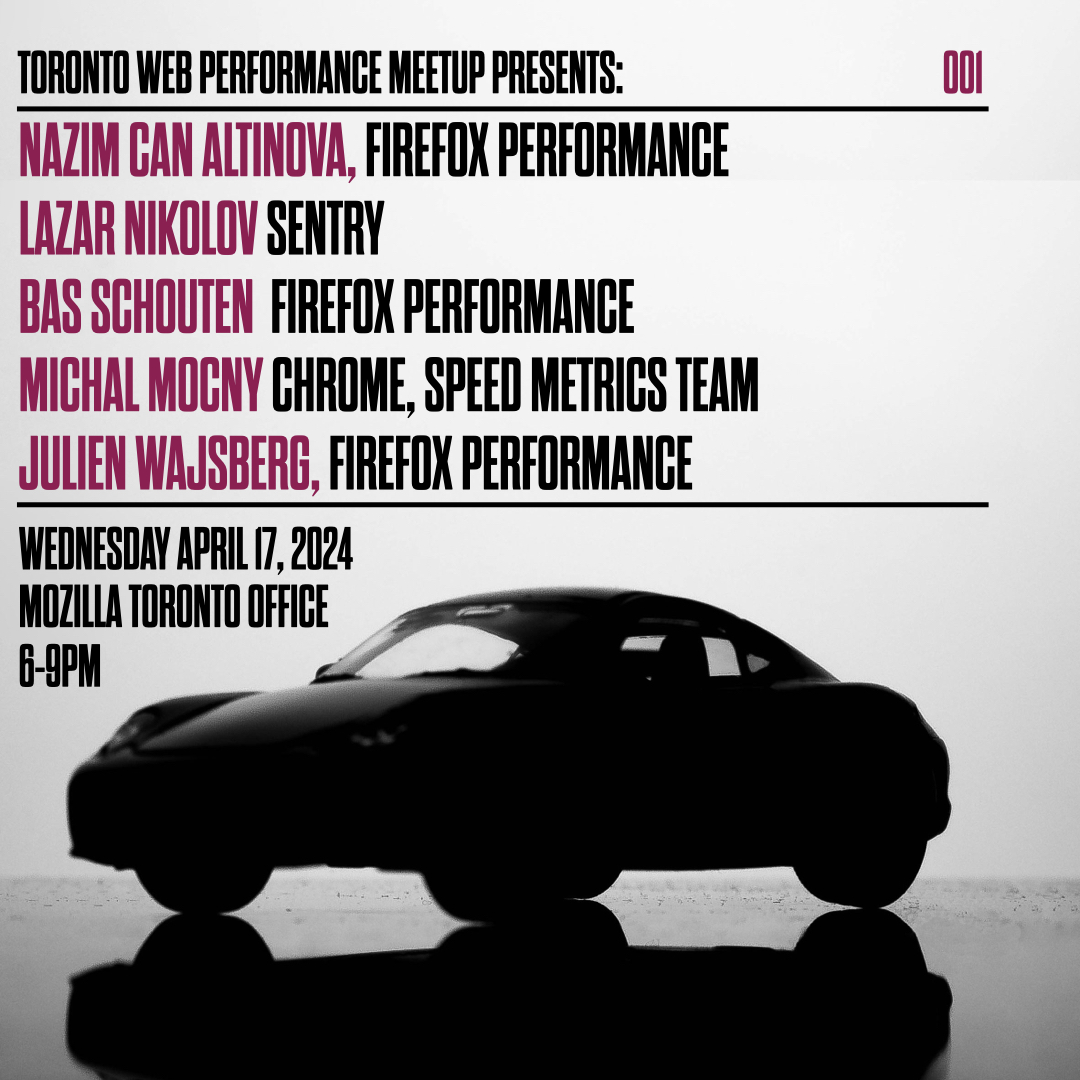
The #INP (Interaction to Next Paint has recently been the talk of web performance + web practitioners on a whole. Well, Michal Mocny joins us to talk about the technical foundation of the news #CoreWebVital . in Toronto? Join us April 17th ! #100DaysOfPerf
🎟️ bit.ly/100dop-day64



⚠️ we are closing the RSVP 24hrs before, at 6p Tuesday Aug 16th. Thus. if you're joining and have not RSVP'd, this is the 1st reminder. #100DaysOfPerf
🎟️ RSVP bit.ly/100dop-day64


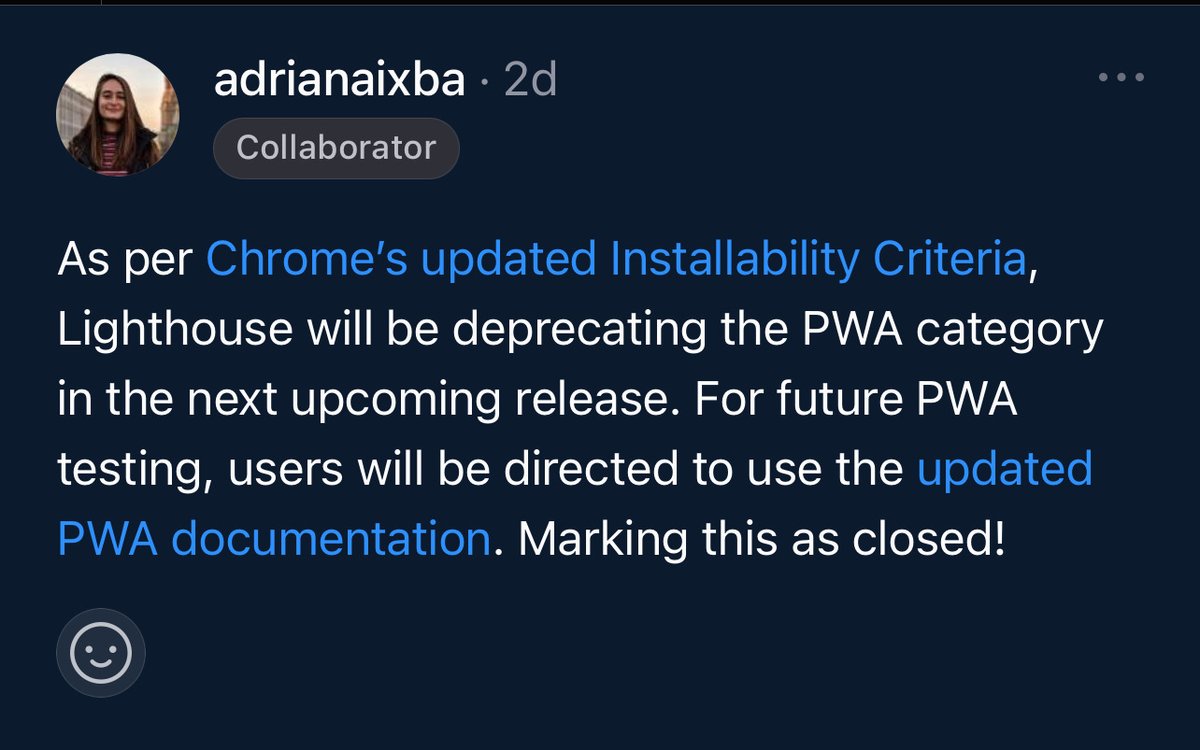
🚀 #100DaysOfPerf Day 86. This decision was mulled a few months back, but the PWA test in Lighthouse is being deprecated. It was seeing v little use, amongst other reasons. Wild: I believe LH originally started as a PWA testing tool.
🔗 bit.ly/100dop-day86


🎂 #100DaysOfPerf Day 84. This past weekend, a little known flavour of the JPEG had a 15th bday: JPEG XR (aka Extra Range) is a Windows supported lossy/lossless format. Likely not to see much of it now, but it showed up in networks from time to time!
🎂 bit.ly/100dop-day84


🪴 #100DaysOfPerf Day 81. Building on the burgeoning idea of #GreenTech , The Green Web Foundation is an org to follow. Of the many resources they provide, they're responsible for C02.JS: an open-source JS lib to estimate emissions. Worth a follow.
🌿 bit.ly/100dop-Day81


📢 we are closing the RSVP TODAY @ 6pm EDT, April 16th @ Mozilla Toronto offices. Henceforth, if you're considering joining and have not RSVP'd, this is the 2nd reminder to do so. Merci - mgmt. 🙃 #100DaysOfPerf
🎟️ RSVP bit.ly/100dop-day64


📊 #100DaysOfPerf Day 85. Continuing in the tools and dashboards, a big shout to DebugBear.
They have not been hibernating, working, providing very readable and actionable insights in their performance + #CoreWebVitals monitoring dashboards. Below:
📊 bit.ly/100dop-day85

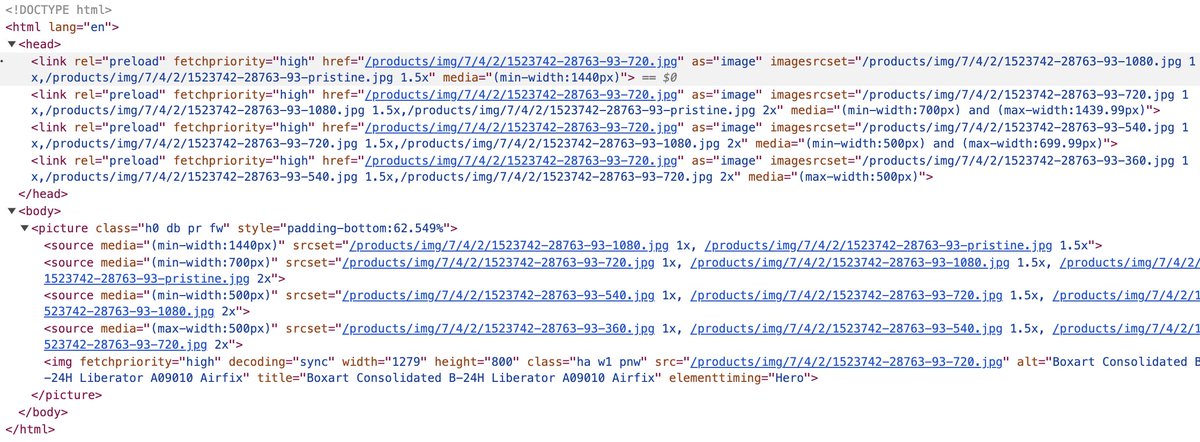
📊 #100DaysOfPerf Day 82. Engineers spend a lot of time building dashboards to access + surface the most relevant info you need when investigating perf, esp at the eCom level. Shopify Engineering's perf team recently launched one for their merchants.
📊 bit.ly/100dop-Day82