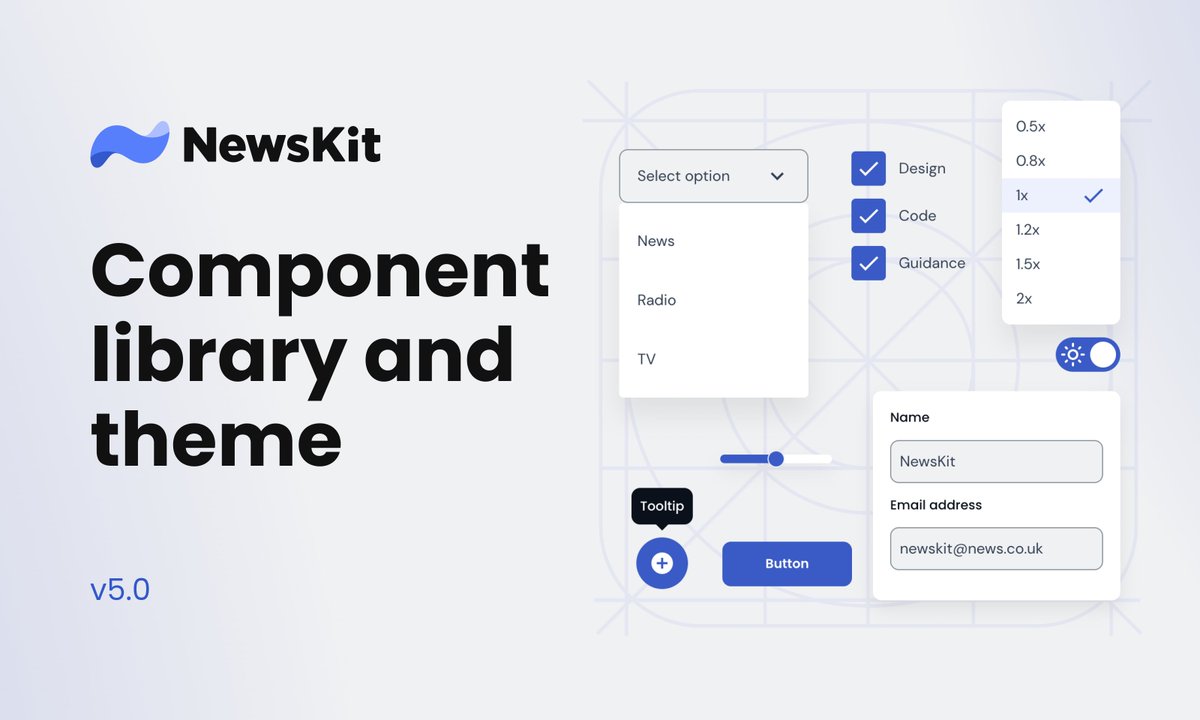
🎉 Say hello to the NewsKit Component Library for @Figma! Unlock the full potential of News UK's design system and create stunning designs effortlessly.
Explore now: figma.com/community/file…
#designSystem #designSystem s #newskit #UIkit


Today’s the day…
The doors to Design System University are officially open!
Come learn about #designsystems with a community of peers, padawans, and pros. Can’t wait to see you inside!
designsystem.university


This site is just fantastic 🔥
Can't wait to try the product itself.
flareum.io
#DesignSystems
Great work The Glyph Studio 👏


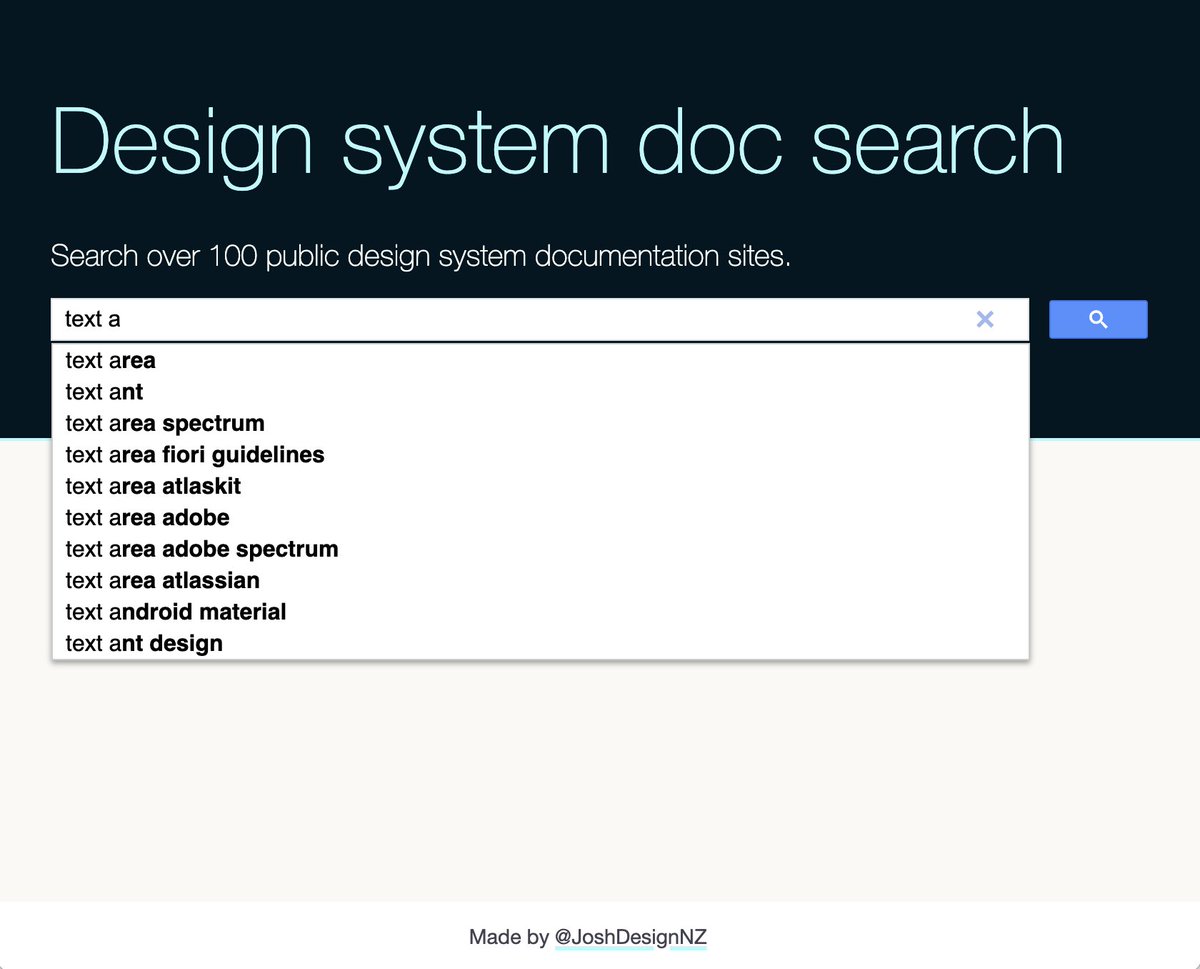
🧪 Design system doc search
🔎 Search within public #DesignSystems doc sites (103 currently*), find guidance and examples from the community, image search, even autocompletes.
design-system-search.netlify.app
*Still indexing, some may choose to block search crawler🤷
#designsystem


hey Bubblers, the masterclass given by Gregory John • Bubble educator at #BubbleCon2023 is now available!
▶️bubble.io/blog/scalable-…
#DesignSystems are much more than just frameworks and UI kits 🧵



The work of Byrd Graphic Design, Inc. Scanned from Novum Gebruachsgraphik 08, 1982
designreviewed.com/gebrauchsgraph…
#graphicdesign #80sdesign #designsystems #designhistory


Uploaded a different kind of #tokenbyte this week. We've noticed some users face challenges with adding a sync provider to studio, so here's a tutorial on the process:
youtube.com/watch?v=qsWxEK…
#designtokens #tokensstudio #github #designsystems #github sync

I think it's a smart move to add transparent shades to the design system palette. Because:
🎛️ It makes components more flexible — they look great on any background.
💡 This leads to a less restrictive design system. More solutions for the same design task.
#designsystems

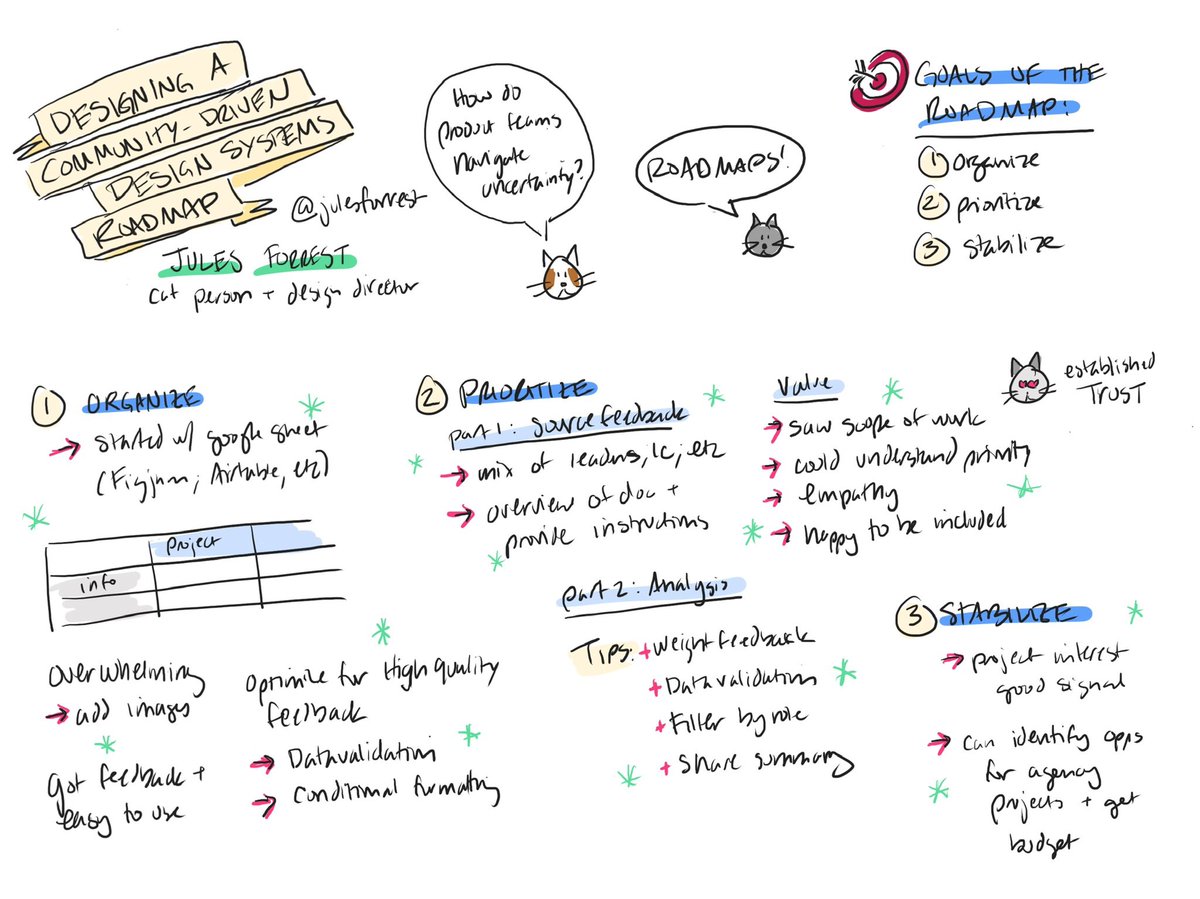
Trying my hand at #sketchnotes at #Clarity2023 . Here’s Jules Forrest‘s talk on creating a #designsystems roadmap.


Hi folks!
A few weeks ago D1000100 and I launched a Node Tool that extracts Design Tokens from
@Figma and transforms it into CSS/SCSS/JS.
We have a tutorial on how to use it with a React project.
medium.com/@jdanielca/fig…
#DesignSystems #DesignTokens #Figma Into Design Systems 🟢 May 15-17

🟡 LeanDS Framework
A FigJam template to help teams plan and structure their design systems. The framework is an adaptation of the LeanUX canvas, with the goal of focusing on outcomes rather than deliverables.
#DesignSystems


Made it just in time to listen to this Into Design Systems 🟢 May 15-17 roundtable on data-driven #DesignSystems .
Started just minutes ago, come join!
intodesignsystems.com/data-meetup

I'm a finalist for zeroheight's #DesignSystemsAwards for community champion 🤯🤩
Voting is open, and I'm happy to accept anyone's votes! 😇 → zeroheight.com/events/design-…
#designsystems