『실전 스벨트 & 스벨트킷 입문』 증정 이벤트🎉
불과 2년 만에 인지도를 75%에서 94%로 끌어올린 오픈소스!
쇼핑몰 사이트 웹 애플리케이션을 만들면서 배우는 Svelte & SvelteKit!
참여❤️팔로우+리트윗
인원🎁5명
기간📅~24.5.3
도서🔗bit.ly/3UqZmwW
주의📢추첨일 회신 필수
#javascript











Read this story from Ashish Negi on Medium.
I just published Svelte Tutorial: Building a Calculator, Looping and Displaying — PartTwo
blog.devgenius.io/svelte-tutoria…
#webdeveloper #sveltekit


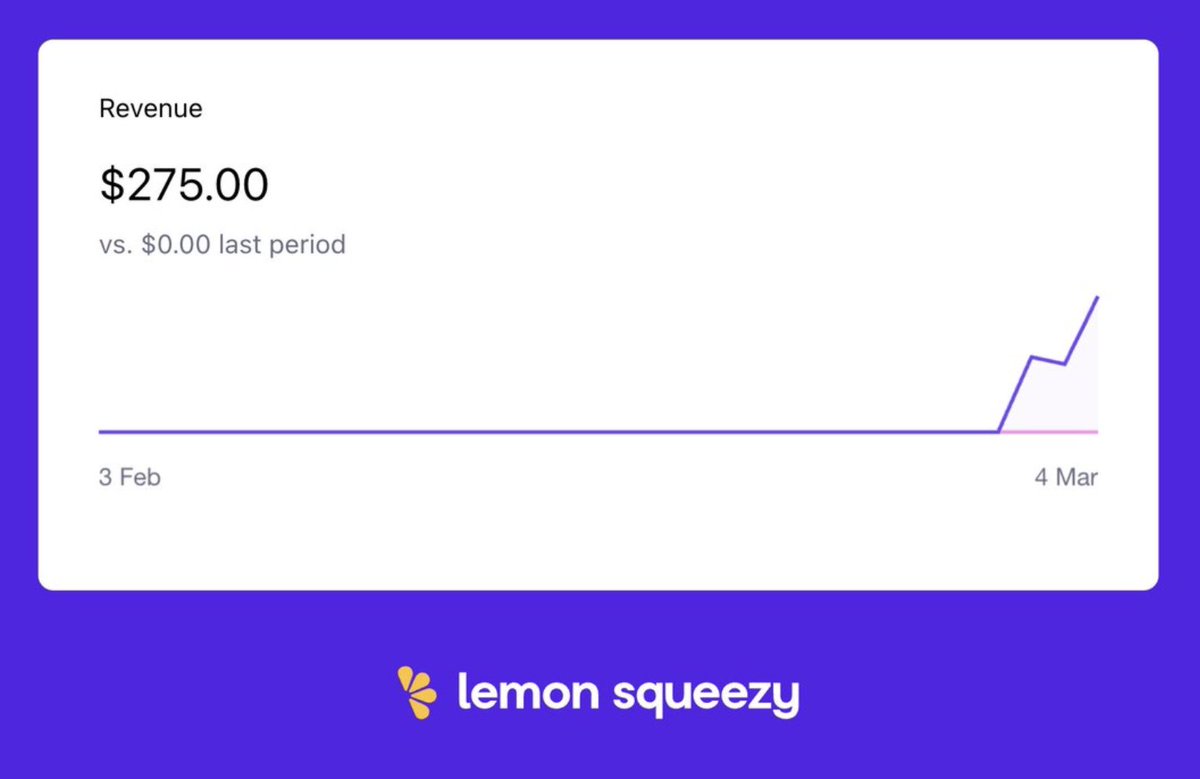
Yesterday, I added support for sveltekit for Lewis ⚡ e/acc and he bought 🤑 And two more sales today!





I decided to get back into blogging. Chris Coyier has a new site, so you know I wanted in❤️
I wrote a post on authentication using Auth.js, with SvelteKit. If you've ever used next-auth you're in luck: NextAuth is now Auth.js, and is framework agnostic 🚀




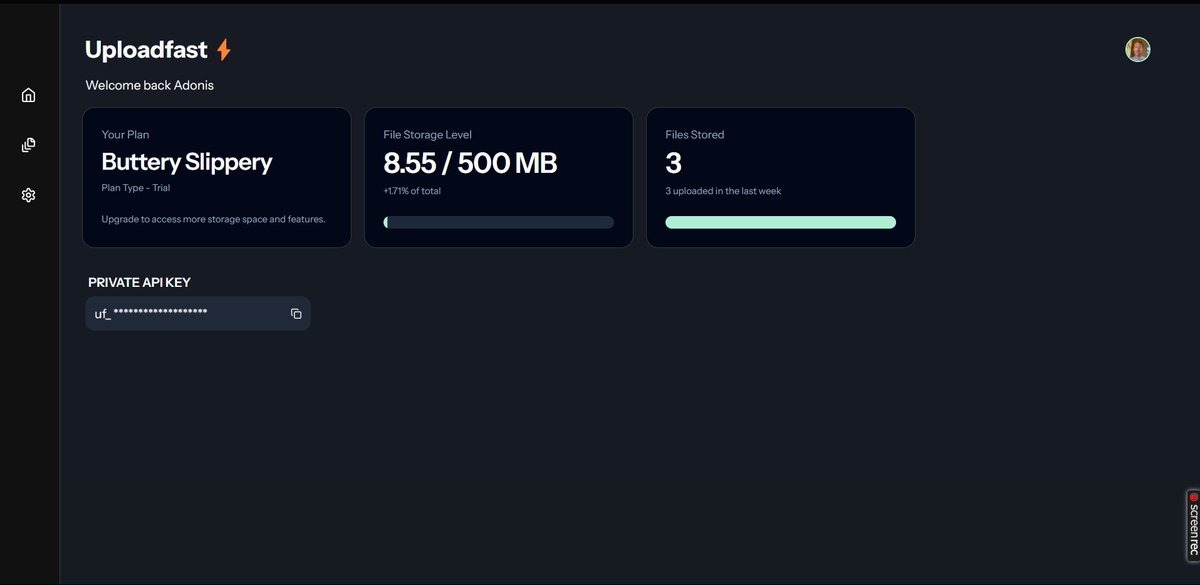
I'm cooking a new saas - Uploadfast⚡
Fixed some bugs, and added functionality for the logged-in user to see the files they have uploaded so far + some useful stats.
Sveltekit makes things fast and productive while sticking to web standards, I learned so much!
#buildinpublic