🚀 Excited to share my latest project: todo-app!
Built with React.js, Redux-Toolkit & Tailwind CSS.
Live demo:-
kaushal-todo-app.vercel.app
Github repo link
github.com/kaushaldhranga…
Other details are below 👇👇
#reactjs #redux #tailwindcss #todoapp #developer



I’ve seen a lot of people talking about view-transitions lately (Even a pokemon project with view-transitions)
So I’m showing again what view-transitions I have apply on my Pokedex
Live link and code below ⬇️
#buildinpublic #tailwindcss #nuxtjs #pokedex



So finally, my X (Twitter) Clone project built with Tailwind CSS is ready to be showcased on my portfolio!⚡
What do you think of using Tailwind for projects? 🌐 #tailwindcss #frontenddev #learnInpublic #fullstackdeveloper

Excited to unveil my Google Gemini Clone: React JS, TailwindCSS, Gemini API integration. Modern UI, responsive design, seamless search, chat history, useState & useEffect, interactive sidebar. #TailwindCSS #ReactJS #GeminiAPI #WebDevelopment #UIUX #webdesign

Django app transforms YouTube videos into text using AssemblyAI API for accuracy. Tailwind CSS styling ensures seamless responsiveness. Ready to convert your favorite videos into written form? #Django #AssemblyAI #TailwindCSS



Excited to hit 600+ followers on #X 🎉 Thanks to each one of you for being a part of this journey. Let #Connect if you're interested in
🌐 #webdeveloper
🎨 Front-end Dev
⚙️ #coding
🦏 #Javascript
🖌️ #CSS
🏗️ Building online
🔧 #tailwindcss
🚀 UI/UX
📂 Open Source
💻 #Software


Today's focus: honing the main line chart to perfection.
Crafted custom tooltips, crosshair, and sleek fade-in animations.
All powered by Nivo Charts, spiced up with Tailwind CSS magic and a sprinkle of custom SVGs. ✨


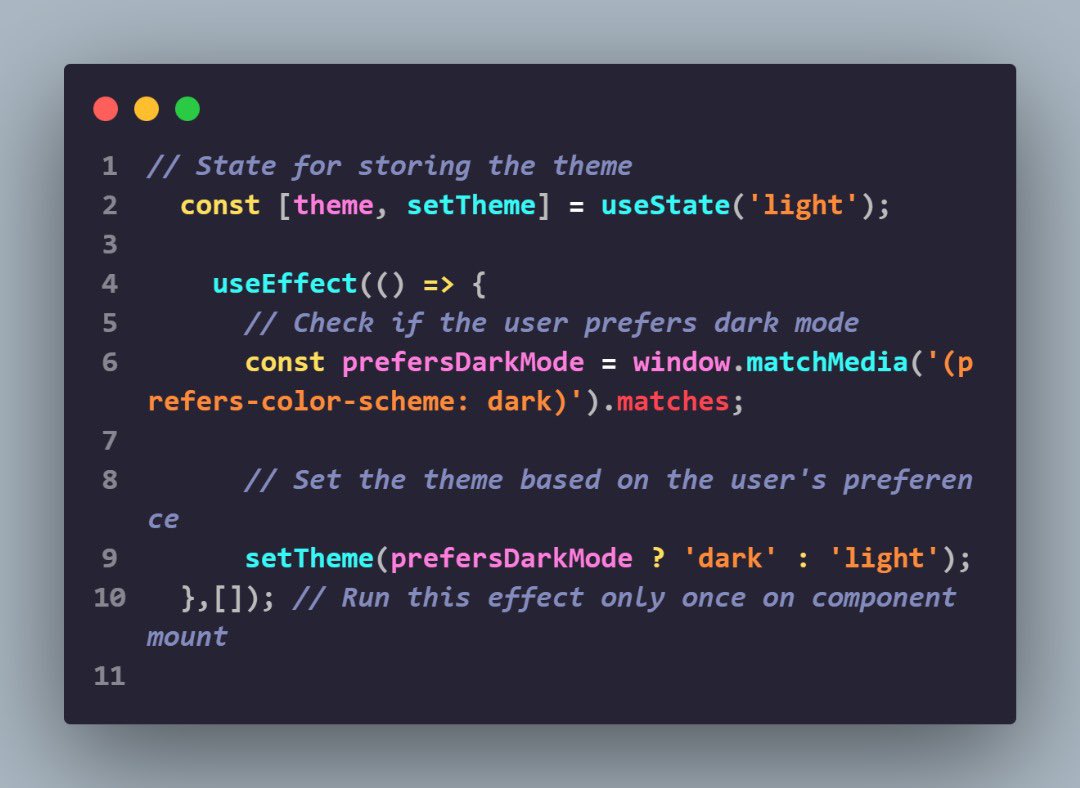
Here is a simple way you can detect user-preferred themes in your React application
Here is an explanation in this code snippet
Save for later
#webdev elopment #React #webdev #FrontEnd #tailwindcss
#javascript


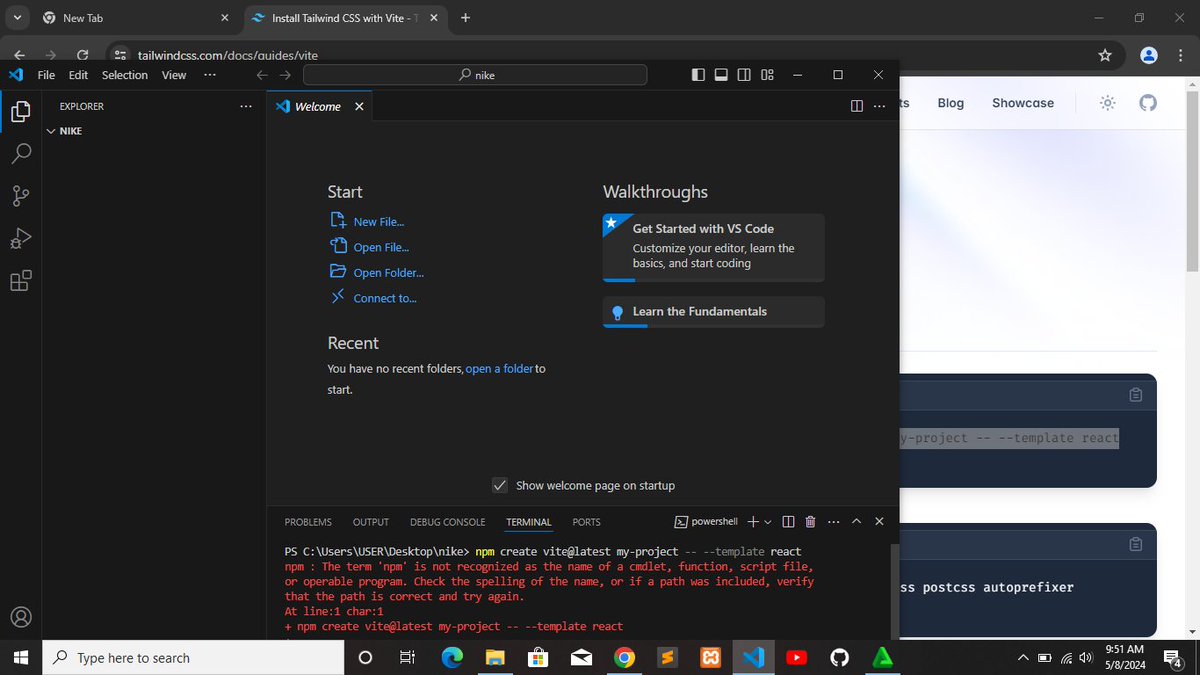
I cant seem tp install TailwindCSS on my PC, Someone please help me this is what i get, AONDOHEMBA #tailwindCss


Hi #developers #100DaysofCode #Day63
Today I built
🎯GSAP Cursor Animation
⚡️Moves with Cursor
⚡️Scales with Text when hovered on Image
RESOLVE🔥🚀⚡️✌️
#Reactjs #tailwindcss #buildinpublic #webdev #development #tech #Coding #typescript