Completed basic concepts in ReactJS, now trying to step up my react game. Just completed the first project from a tutorial series on YouTube. Excited to showcase my progress as I level up!
GitHub Repo - github.com/RCOM363/React-…
#React #LearnInPublic #GitHub #webdevelopment

Previously I have made 'finger counting project'.
Now with some modifications I'm presenting you the 'Volume controller using fingers gestures'.
#python #opencv #computervision #learninpublic

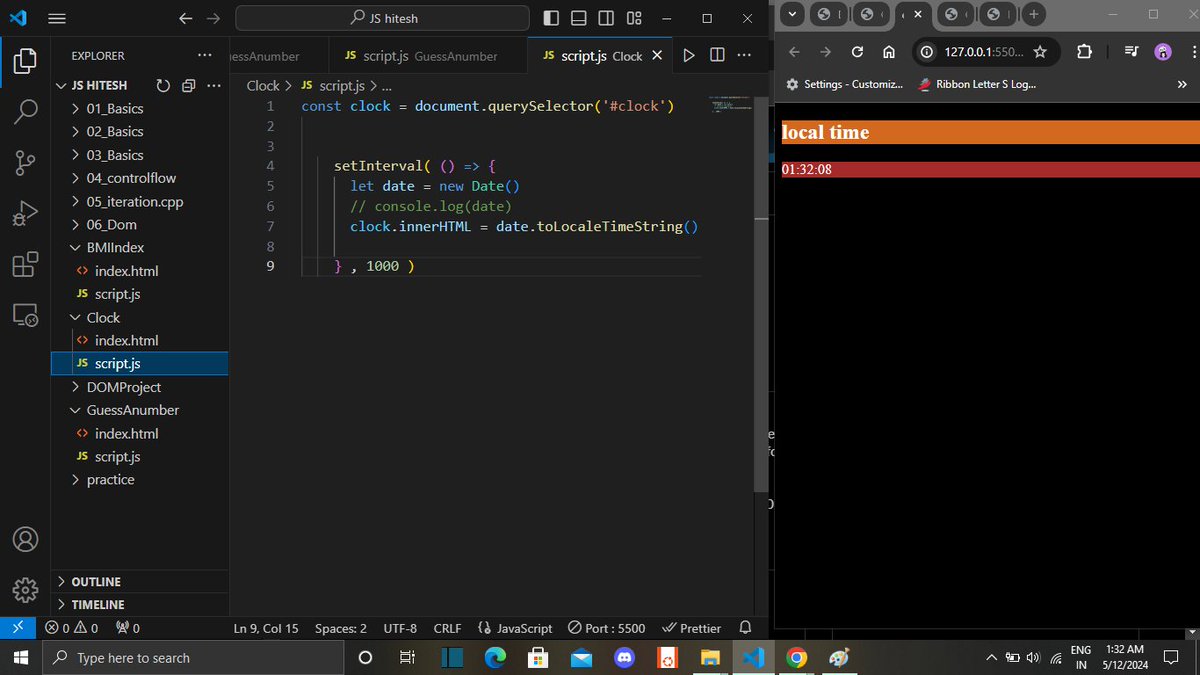
Today i create a simple increment and decrement number in react js :)
#webdevelopment #webdeveloper #LearnInPublic

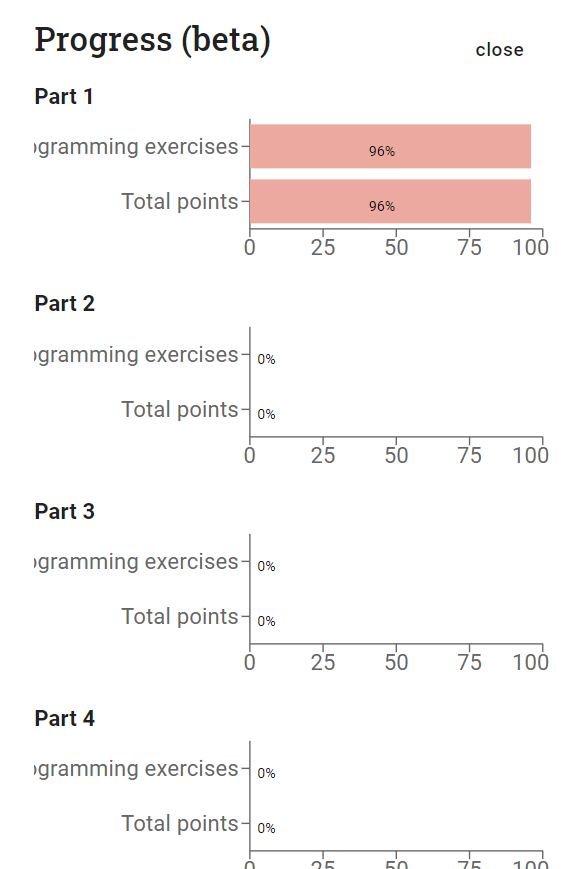
For #30NitesOfCode - i've now finished Part 1 of mooc.fi's Python Programming MOOC 2024. Lots of exercises to submit 😍 #LearnInPublic #codingjourney #python


Day - 63/100👨💻
👨💻 Web Development Update: Crafting a Triangle Loading Animation.
🔗 Follow my journey on LinkedIn: github.com/premdevasi/Jav…
📚 DSA Journey: Solving the Peak Element Problem on LeetCode
#100codechallange #learninpublic #code #CodingJourney #java #dsa

#Day57__58 of #100DaysOfCode
- completed 64th of the Python course (Top 10 movies website)
- using Flask, Jinja templating, SQLite3, SQLalchemy, FlaskForms etc
- Web Design concepts(Design, Color theory, typography, UI/UX)
- SQL Questions on leetcode
#Python #LearnInPublic


Round 2 of #100DaysOfCode
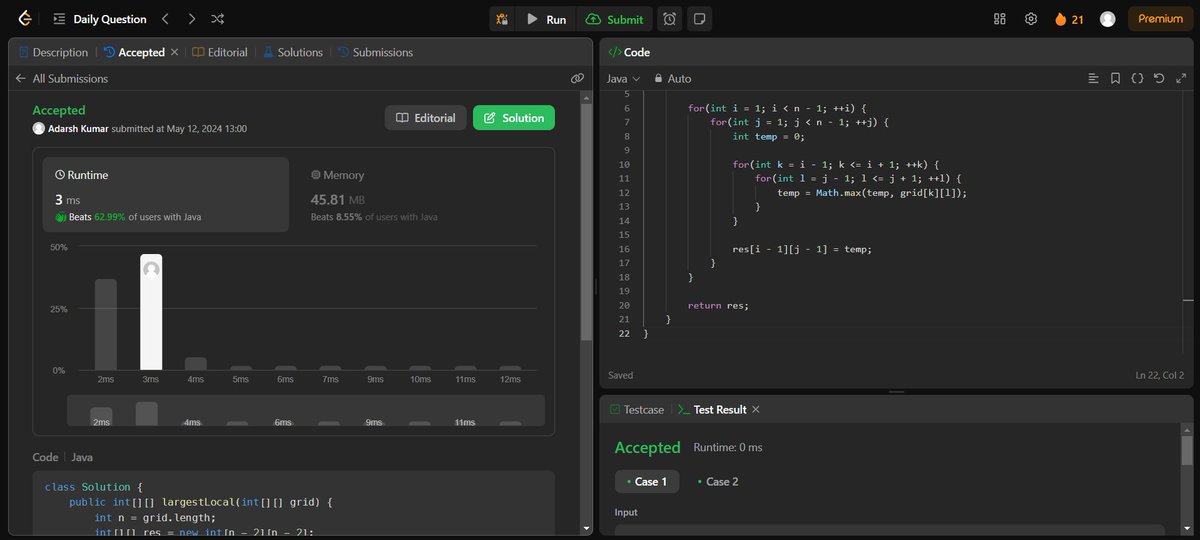
Day 21 of #100DaysOfCode on #leetcode #DSA #LearnInPublic #buildinpublic #remote #Connect #java #remote jobs #remote work #100daysofcoding
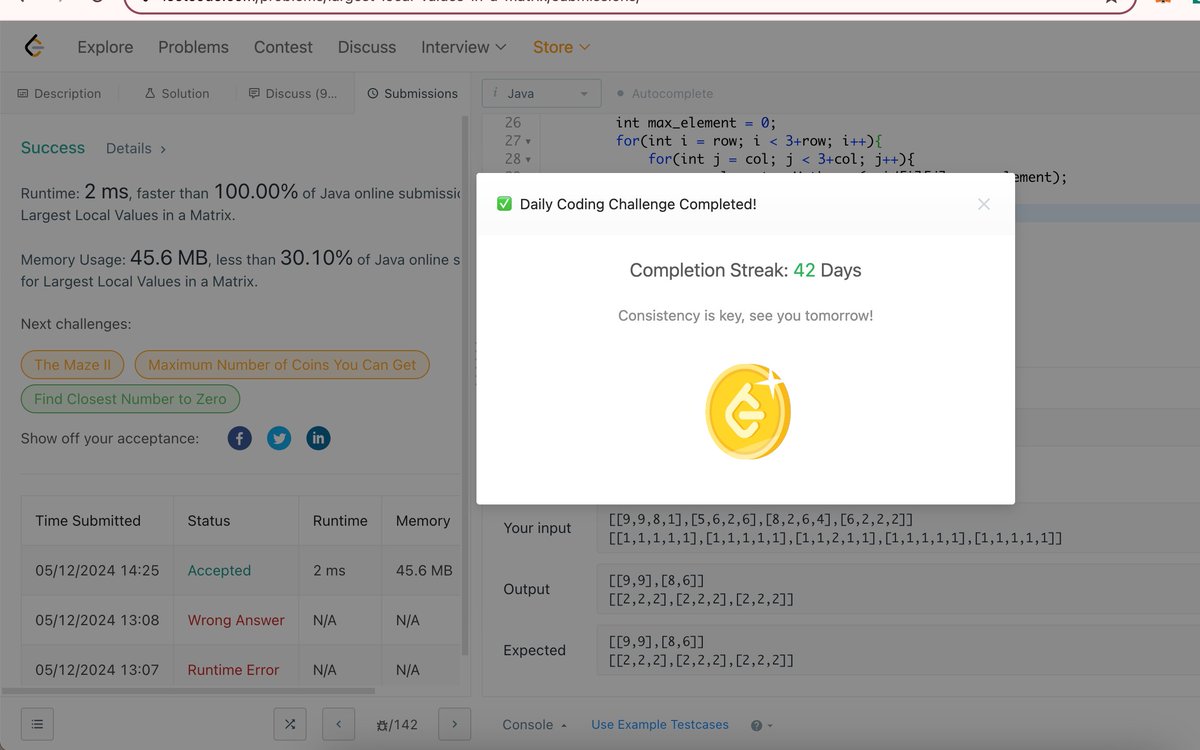
Problem Number - 2373
Problem Statement - Largest Local Values in a Matrix


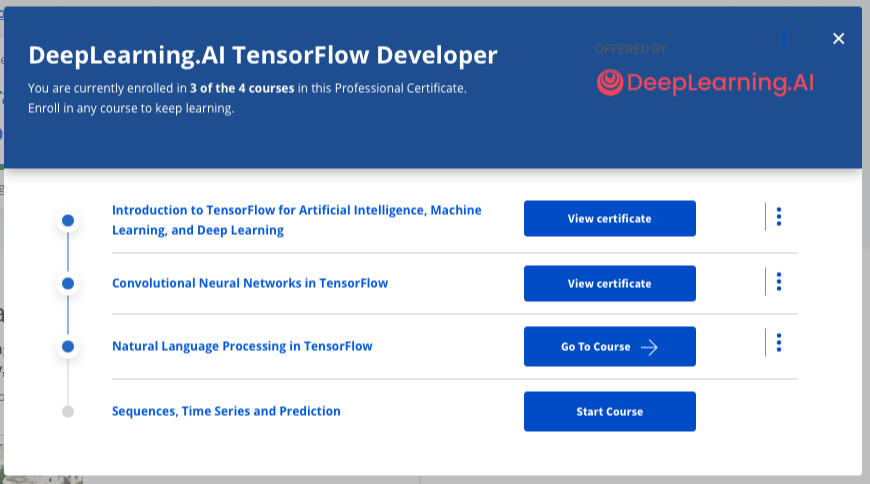
Study Journal - Day 23-38 #LearnInPublic
Professional Certificate Goal: DeepLearning.AI TensorFlow Developer
Courses: 1️⃣Introduction to TensorFlow for Artificial Intelligence, Machine Learning, and Deep Learning - Finished 👏
2️⃣Convolutional Neural Networks in…


Day 99 Progress! 🚀
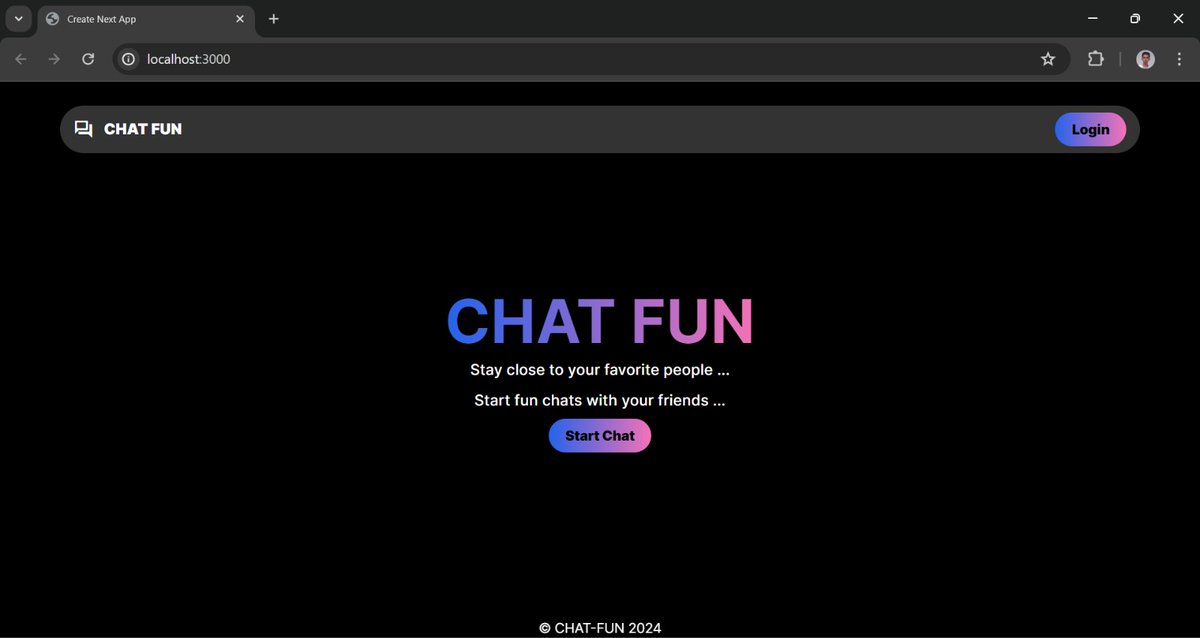
Building a chat app with #MERNstack & #SocketIO ! This is gonna be fun! #webdev #projecttime #alwayslearning #LearnInPublic


Believe me, It was not that easy...
Problem of the day: Leetcode 2373 #potd
Check the solution in my github: github.com/voiiiiid
#100DaysOfCodeChallenge #Connect #LearnInPublic #KeepGoing #leetcode


Round 2 of #100DaysOfCode
Stopped learning for a month due to some health and personal issues and continuing the challenge now!
Hope will be consistent this time.
Day 18:
✅ Challenges iCodeThis
github.com/RevadiSundaram…
#100DaysOfCode #buildinpublic #LearnInPublic


Day 27,
May 11th, 2024
Today's Rating: [7/15]
Today semester ends...
#UnRaveL #BlacklistedSays
#BeLimitLess
#buildinpublic #LearnInPublic
![Tʜᴇ BʟᴀᴄᴋʟɪsᴛᴇD SᴏᴜL (@BlacklistedSays) on Twitter photo 2024-05-12 06:58:19 Day 27,
May 11th, 2024
Today's Rating: [7/15]
Today semester ends...
#UnRaveL #BlacklistedSays
#BeLimitLess
#buildinpublic #LearnInPublic Day 27,
May 11th, 2024
Today's Rating: [7/15]
Today semester ends...
#UnRaveL #BlacklistedSays
#BeLimitLess
#buildinpublic #LearnInPublic](https://pbs.twimg.com/media/GNXCynhWQAA4GsD.jpg)

Round 2 of #100DaysOfCode
Day :-27
➡️ Woke up early 🌅
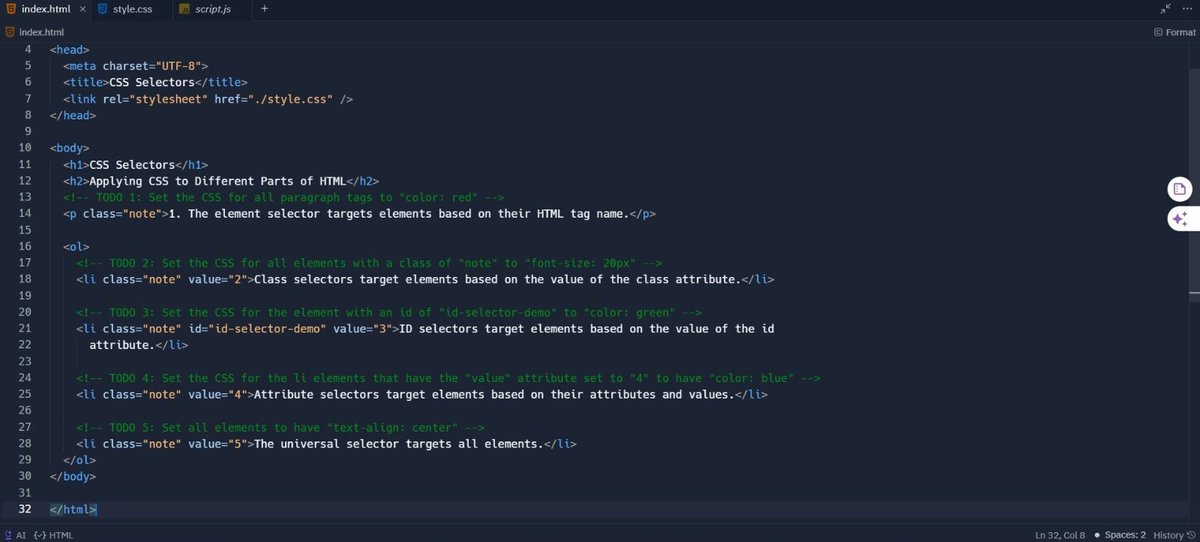
➡️ Studied CSS and learned about different selectors and many new things in CSS.
➡️ Solved 2 exercises of CSS ✅
#webdevelopment #Coding #LearnInPublic


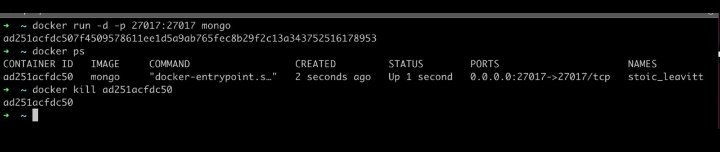
Recently completed this docker tutorial by Piyush Garg that took me from basics to intermediate concepts .It covers things from containerization, containers and images to port mappings and beyond.Valuable resource for anyone trying to learn about docker.
#LearnInPublic



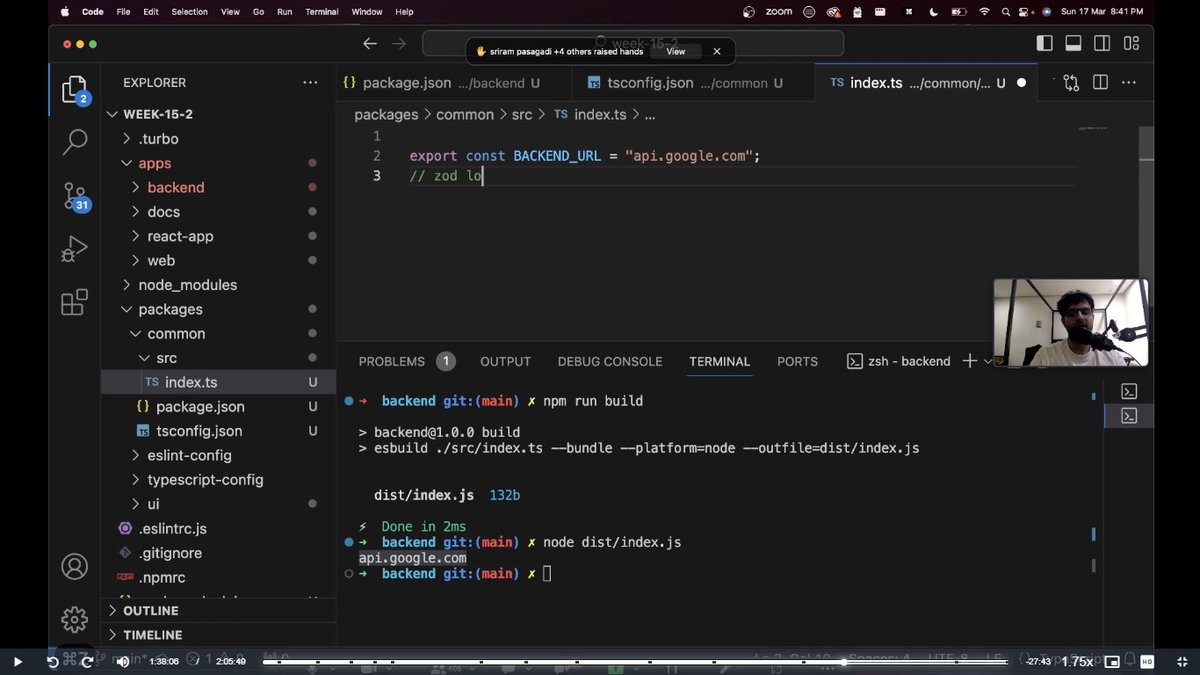
Completed Week 16.2✅
Learnt about⬇
Initializing Turborepo
Generators in Turborepo
Exploring turbo.json
Adding React and Node Js application
Adding a common module and exporting
Harkirat Singh
#100xDevs #letsconnect #LearnInPublic


Hii Guys 👋🏻
It's Day 1 ✅ of learning #webdevelopment 🚀
Today's Learning -
Brushed up on HTML basics: elements, tags, lists, and attributes.
👩🏻💻 Excited to keep going! #WebDev #HTML #LearningJourney
#LearnInPublic

Day 132 of #365daysofcode
✅ Finally Deployed my DFoodApp website (UI).
You can check it out here -
dfoodapp-by-divyam-sharma.netlify.app
GitHub repo link-
github.com/Divyamsharma-1…
Tech Stack used -
React.js and Tailwind.
#buildinginpublic #LearnInPublic #letsconnect #100DaysOfCode