20-
python practice done!
#60DaysOfLearningWithLeapfrog #LSPPLearningD20 #LSPPD20 #LearningWithLeapfrog


Day 23:
It was interesting to see how differently people in and outside the tech field think of the advancement of AI at the debate competition today. Glad to be a part of the organising team.
#60DaysOfLearningWithLeapfrog
#LSPPLearningD23
#LSPPD23
Leapfrog Technology


Day 23 of
#60DaysOfLearningWithLeapfrog
Here is my today's work: 'Hoverable Table'
#60DaysOfLearning2023
#LearningWithLeapfrog
#learning_growing
#LSPPD23


Day 25 of #60DaysOfLearningWithLeapfrog
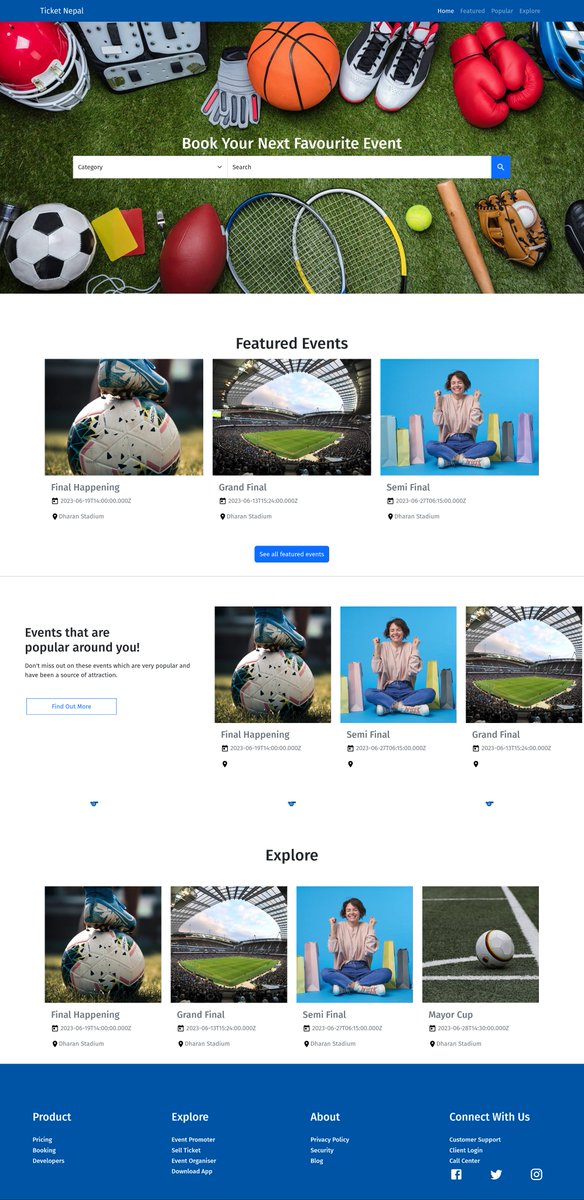
Today I implemented the bootstrap knowledge gained in a project I am currently working on.
Quite satisfied with the outcome.
Still working on it
#LearningWithLeapfrog
#LSPPD25


Today ,I finished next project of Javascript: 'Meme generator' and it becomes a quite fun... #60DaysOfLearningWithLeapfrog #LearningWithLeapfrog #LSPPD24
Leapfrog Technology


Day 25: Started off with LCD displays today. Learnt about its working and programming. #LSPPLearningD25 #60DaysOfLearningWithLeapfrog #LSPPD25

D25/60
BOMBASTIC SIDE EYE 👀
Made this in figma but didn't turn out as expected 😕
Leapfrog Technology
#LearningWithLeapfrog #60DaysOfLearningWithLeapfrog #LSPPLearningD25 #LSPPD25


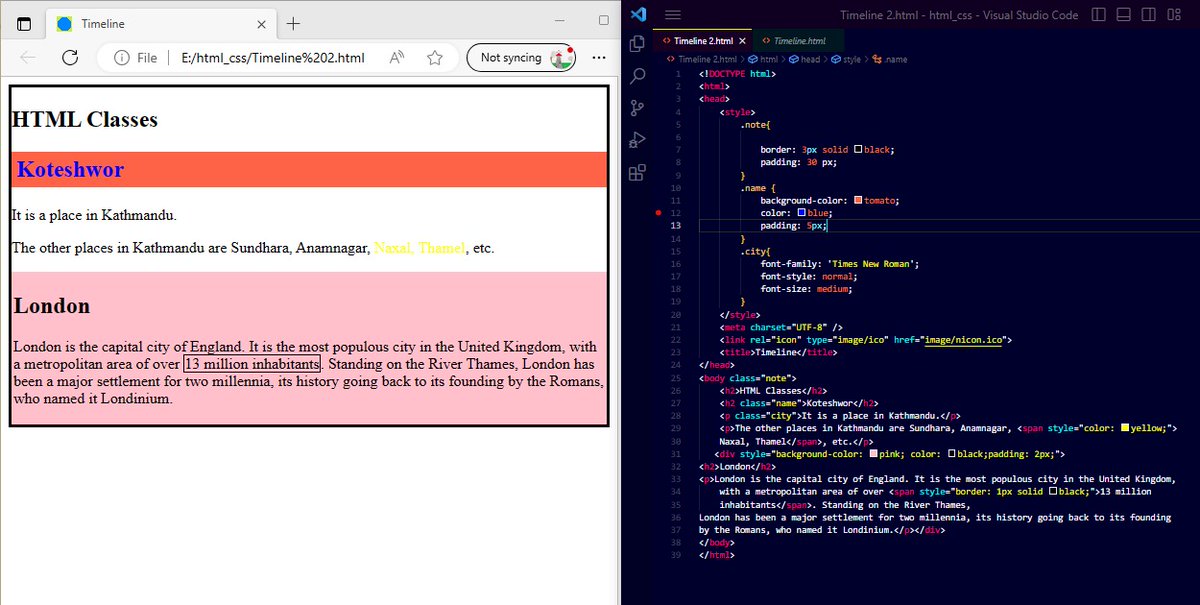
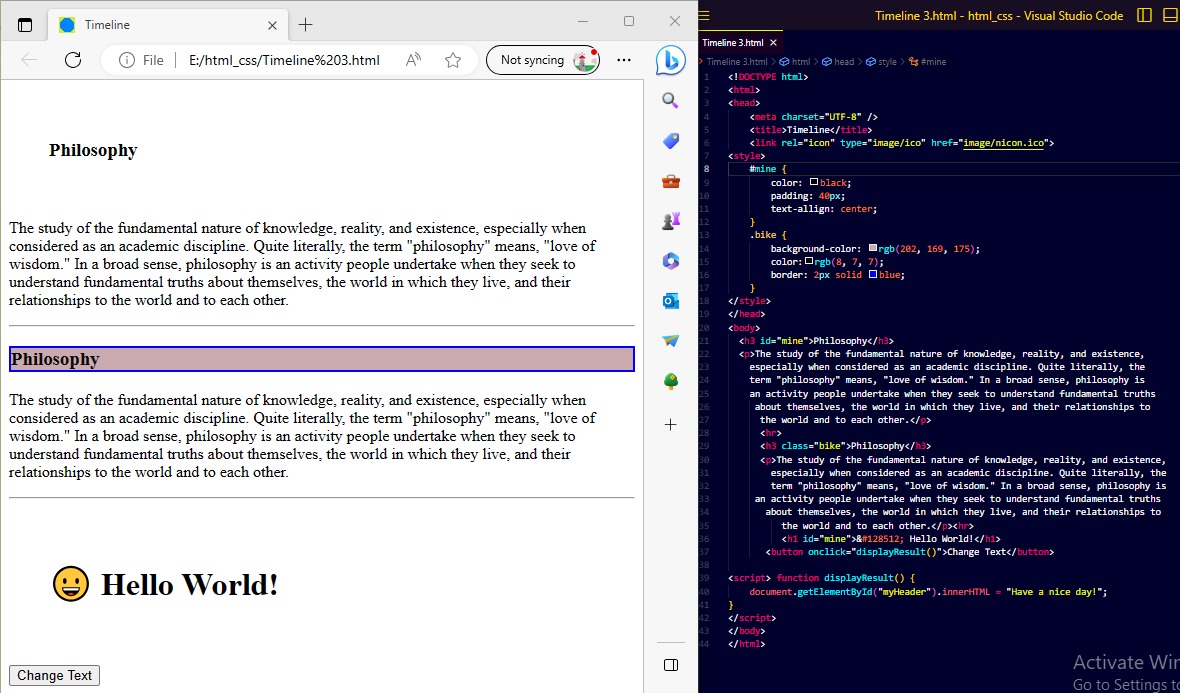
Day 25 of
#60DaysOfLearningWithLeapfrog
Today I explored HTML classes and ID.
#LearningWithLeapfrog
#60DaysOfLearning2023
#LSPPD25
#learning_growing


Day 24, Today I learned about crowd management, event logistics, event photography and more by volunteering in the On City Coding Olympics Competition day. These 4 people made the day more bearable 🫶
#60DaysOfLearningWithLeapfrog #LearningWithLeapfrog #LSPPD24
Leapfrog Technology

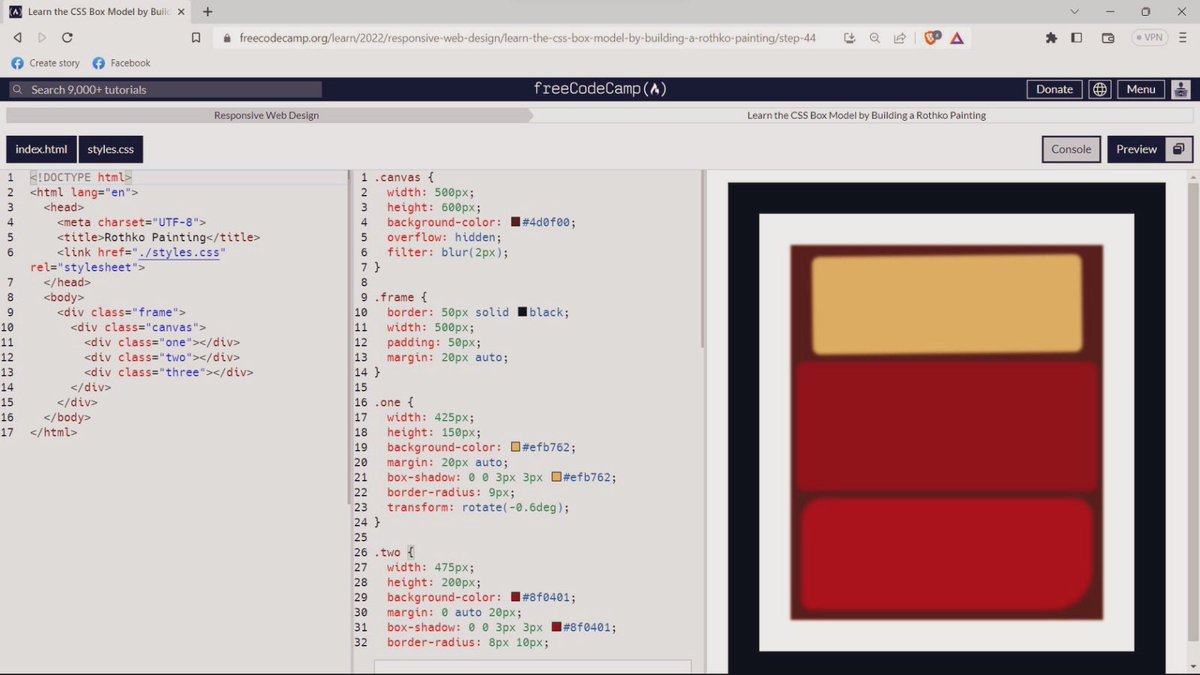
Day 25 of 60:
Today I completed another project from FreeCodeCamp of building a CSS box model
Also played around with filter, learned about transform,rotate.
#LSPPLearningD25
#60DaysOfLearningWithLeapfrog


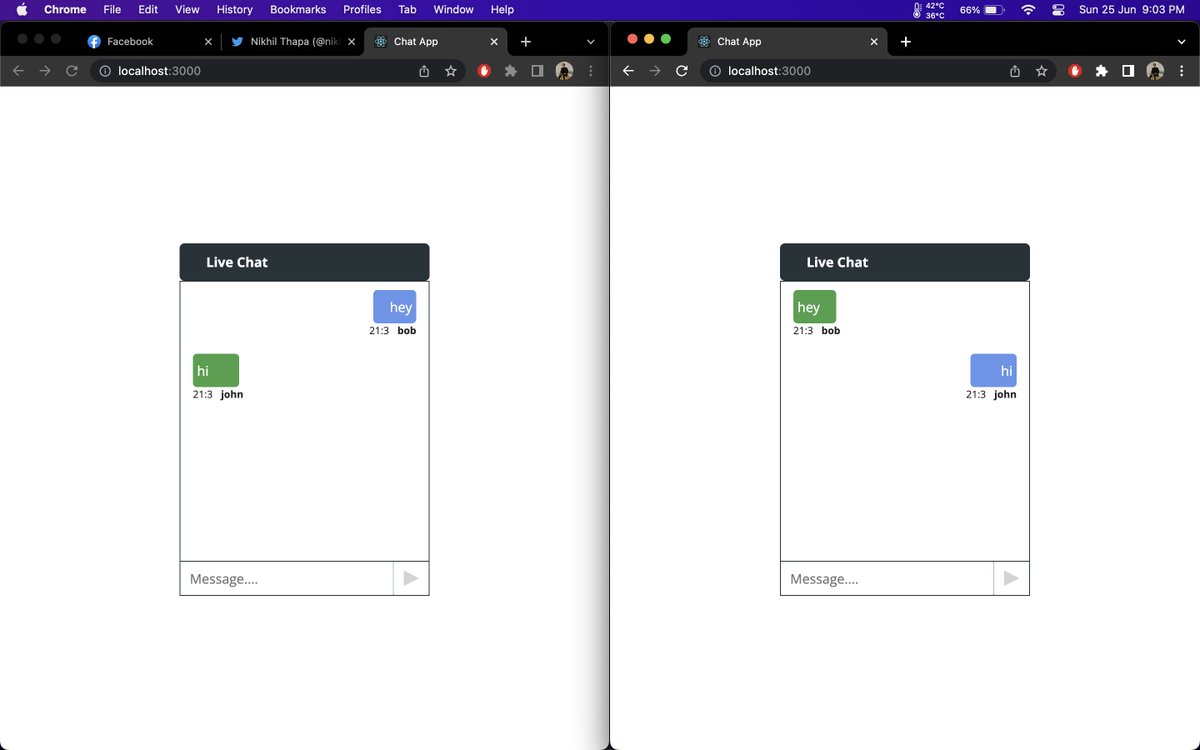
Yesterday, I did backend of my chat app & some frontend. Today I completed my chat app. I learned to use props, conditional rendering, useState & useEffect hook in ReactJS, I also used CSS selectors to display messages in 2 columns.
#60DaysOfLearningWithLeapfrog #LSPPLearningD24


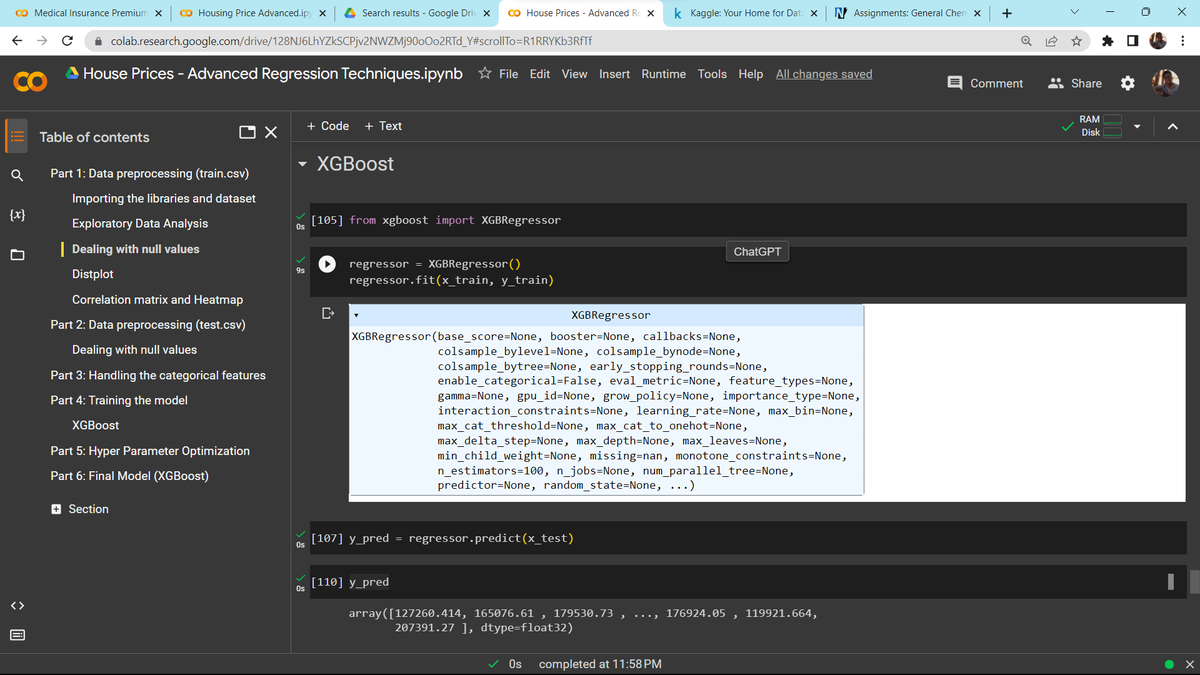
Day 24 of #60DaysOfLearningWithLeapfrog
Today I trained a model for house prediction with the dataset from Kaggle with a slightly large dataset. #LSPPLearningD24


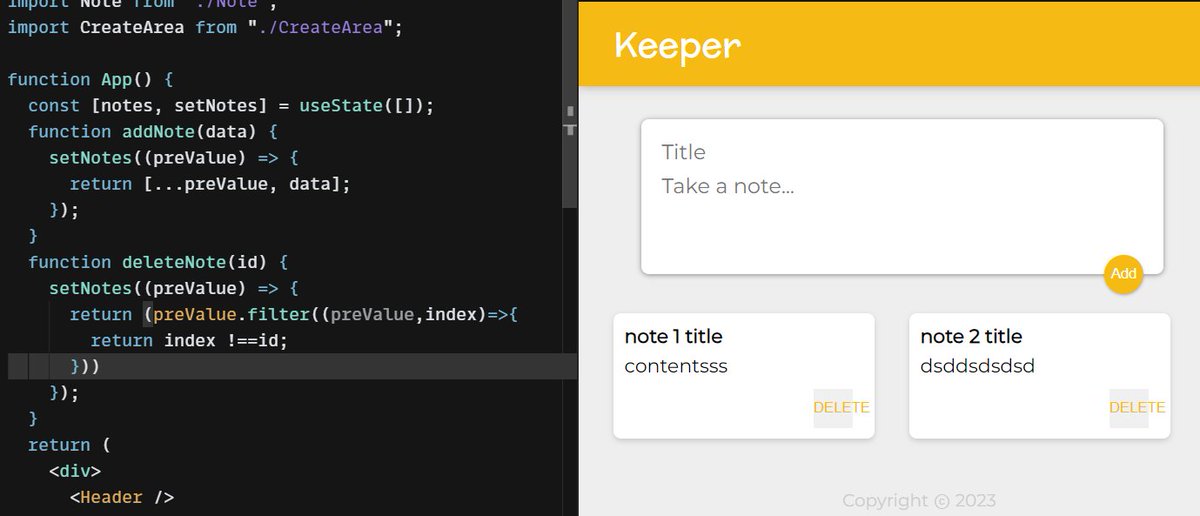
Completed this keeper project from udemy course by Angela Yu. #60DaysOfLearningWithLeapfrog #LearningWithLeapfrog #LSPPLearningD23
Leapfrog Technology


While working on a project I found out an extension Console Ninja which consoles output directly on the code. This allowed me to save a lot of time.
Continued Bootstrap Course too (implemented placeholders).
#60DaysOfLearningWithLeapfrog
#LearningWithLeapfrog
#LSPPD22



Day25
Update 🙌
#LearningWithLeapfrog
Today I learned Event handling in JavaScript.
.Event categories
.ways of Handling
-mouse event
-key event
-form event
-General event,so more.....
#60DaysOfLearningWithLeapfrog
#LearningWithLeapfrog 2023
#LSPPLearningD25


Day 25:
Learned the basic idea of queries, keys, attention weights and attention pooling.
#60DaysOfLearningWithLeapfrog
#LSPPLearningD25
#LSPPD25
Leapfrog Technology

Worked on few dictionary exercises today.
Leapfrog Technology
#LSPPLearningD20
#60daysOfLearningwithLeapfrog


D24/60
Saturdaying today!!
Unlocked some cooking skills😉
Leapfrog Technology
#LearningWithLeapfrog #60DaysOfLearningWithLeapfrog #LSPPLearningD24 #LSPPD24

Day 25
Studied about virtual machine, system calls, shell commands and shell programming in operating system
#60DaysOfLearningWithLeapfrog #LSPPLearningD25
#LSPPD25 #LearningWithLeapfrog

Day 24 of
#60DaysOfLearningWithLeapfrog
Today I learnt division, classes,Id in html & CSS
#60DaysOfLearning2023
#LearningWithLeapfrog
#LSPPD24
#learning_growing